UBC Applied Science | Atom Design System
How we created UBC APSC's visual language for building accessible and intuitive websites.
Team
Reginald Sacdalan: Web & Digital Comms Manager
Tony Wu: Software Developer
Lua Presidio: Digital Marketing Assistant
Project Details
My role
Project Lead
UX/UI Designer
Illustrator
Tools
Figma
Miro
Qualtrics Surveys
Jira
Timeline
2 months
Background
Atom is a visual language that provides guidelines for UX, UI and development for UBC Applied Science, ensuring that products are both accessible and intuitive. This helps cross-functional teams collaborate to create an engaging experience for the APSC audience.
‘Atom’, stemming from the Atomic Design Method, encompasses all the basic building blocks that can be used to create any of our digital assets.
Project goal
Our goal was to create a scalable and accessible pattern library with style guides that designers and developers could use across multiple products. This would improve efficiency for implementing new websites, but also ensure all designs aligned with branding and accessibility standards.
Research
Comparative Analysis
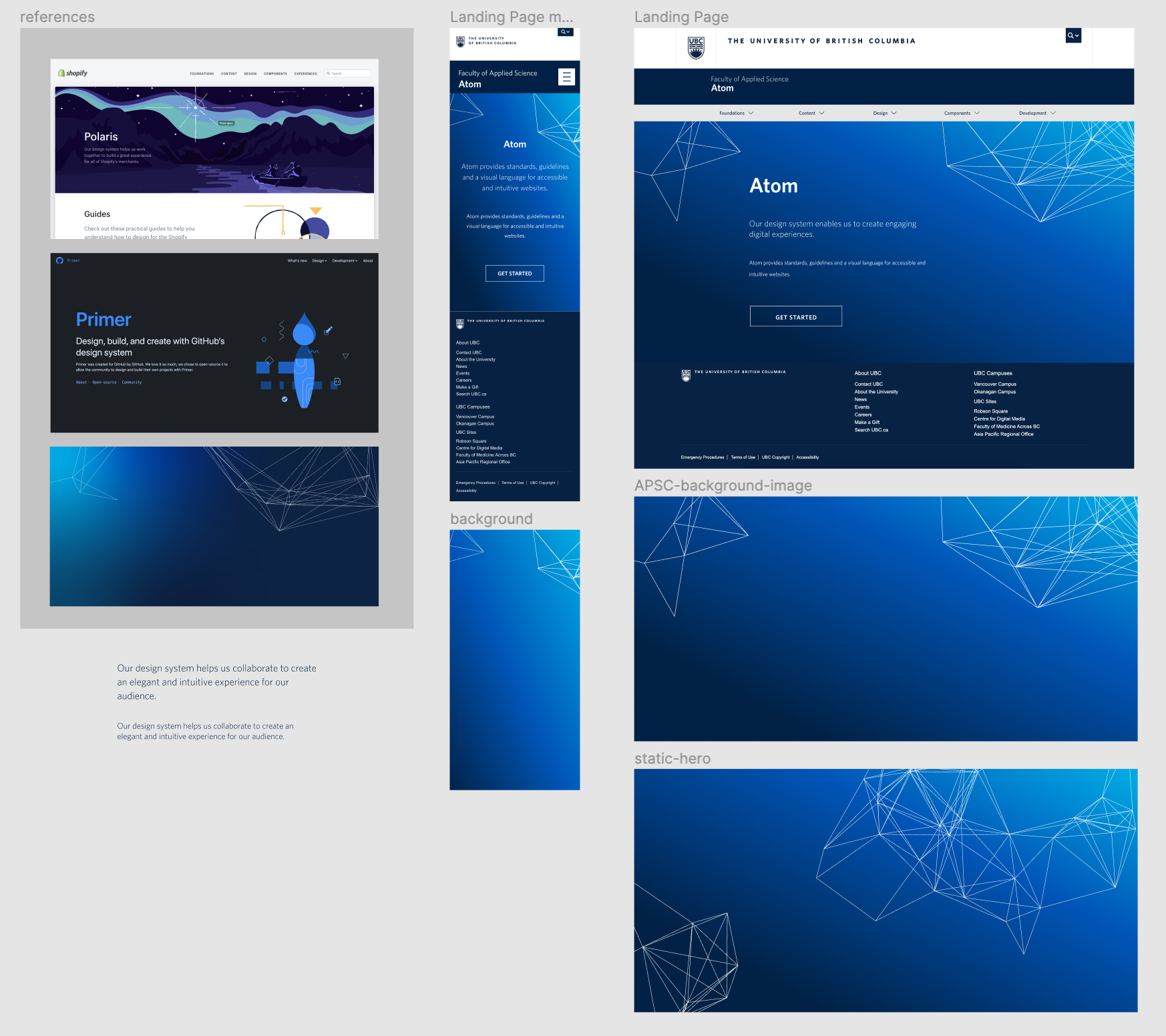
I documented the information architecture, pattern libraries and style guidelines of established design systems such as Polaris, Primer, and Material to help inform our own IA.
Component and Branding Audit
I took inventory of the components and styles that UBC APSC currently had available to help identify what might be missing, or what we might be able to tweak/remove.
Card Sorting
I used a card sorting process to organize the elements of our design system into meaningful groups.
Information Architecture Mapping
I mapped out our information architecture to create a clear hierarchy and organization of all the elements within our design system.
Accessibility Testing
I tested the accessibility of all components within our design system using the WCAG 2.0 to ensure they met accessibility guidelines, and that those with visual impairments could still use our digital assets.
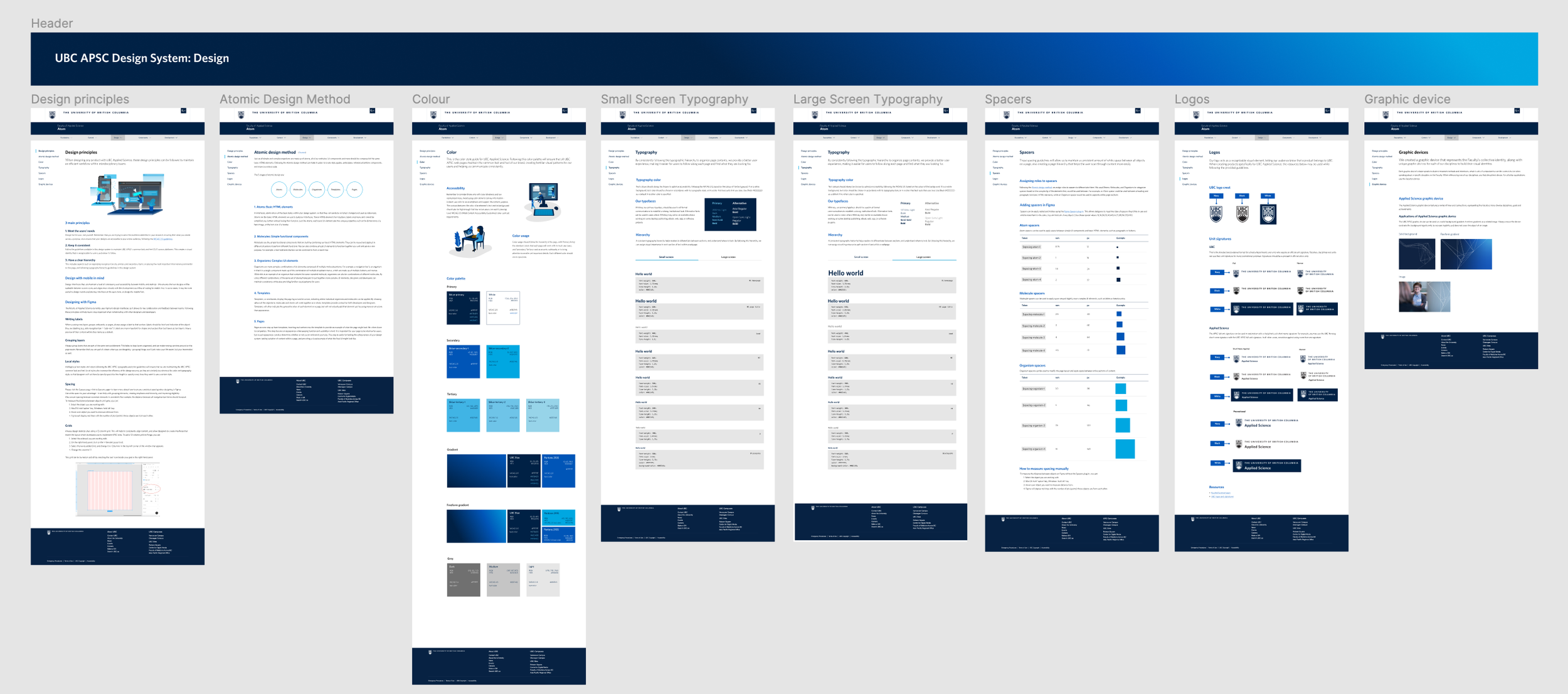
Design
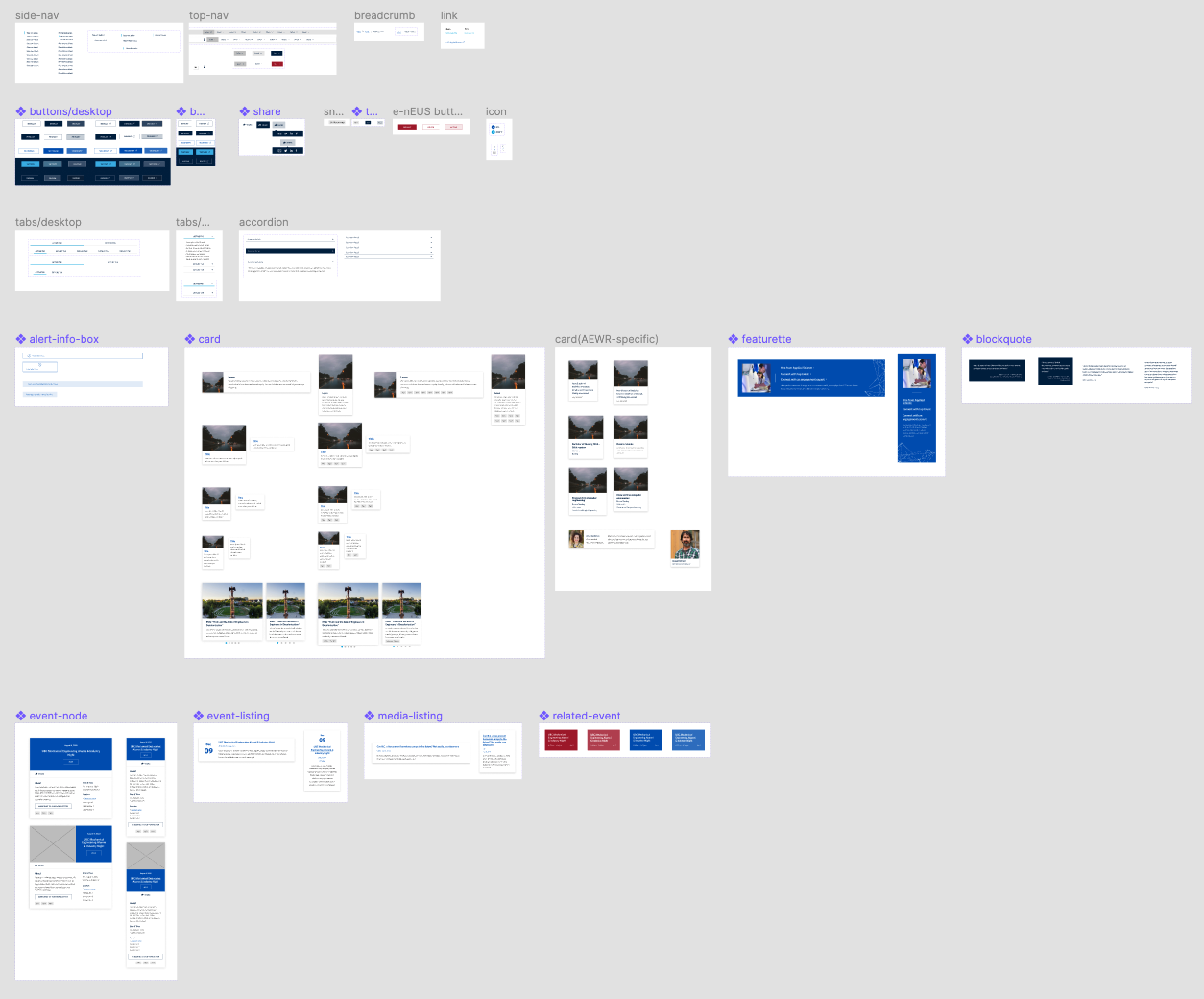
Component Library
This design system was created to optimize scalability and accessibility across browsers — each component was designed for mobile, desktop, and tablet breakpoints.
Our Figma library also holds all of these styles and components, allowing us us to maintain consistent typography, colors, components, spacing, and more across all of our design files.
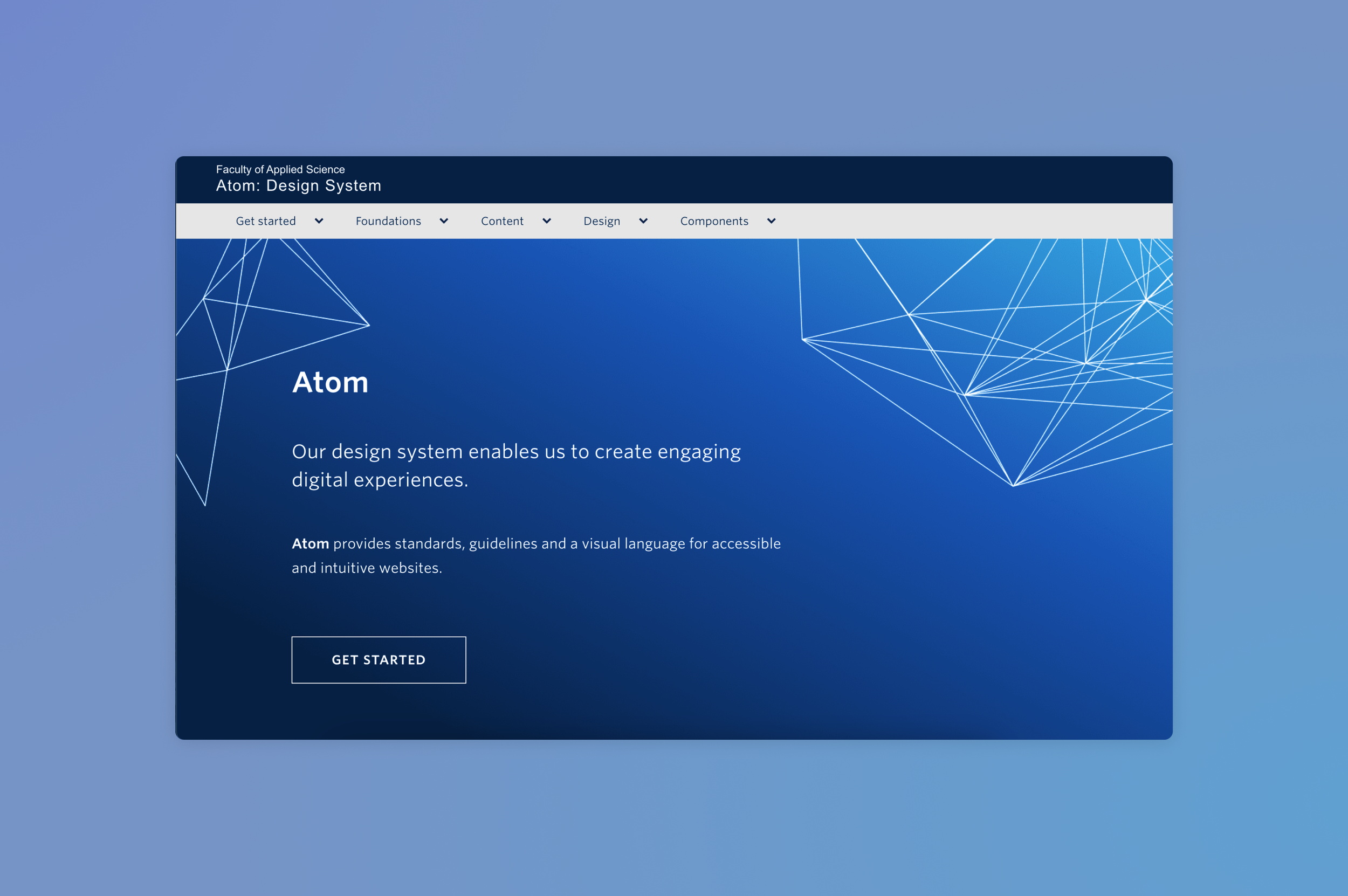
Website
I communicated with our engineers to ensure that our design system was feasible for implementation, while also collaborating with our marketing teams to ensure that our design system aligned with their needs and expectations.
This helped me to design our web layouts to be intuitive for anyone, not just those from a design/engineering background.
Illustrations
I also created illustrations following the brand guidelines for our design system, adding a visual element to text-heavy pages in order to make them easier to digest while also keeping the user's attention.
To see an example of how Atom was applied to UBC’s websites, check out this page that I designed: apsc.ubc.ca/EDI.I