Explo | Dashboard Email Reports
How might we allow users to create email reports for their dashboards?
This page highlights one of my projects at Explo. Here's an overview of everything I worked on: Jessica’s Explo Projects - Notion
Project Details
Team
Carly Stanisic: Product Designer
Andrew Chen: Cofounder
Jordan Greissman: Software Engineer
My role
Product Designer
Timeline
2 weeks (2021)
Deliverables
Email Builder
Background
Explo provides a powerful embedded analytics solution, enabling companies to securely share customizable product analytics, project reports, and KPIs with each of their end-users all while seamlessly matching the product's design.
Projects
Email Builder
Designing the UI + interactions for building email reports in Explo.
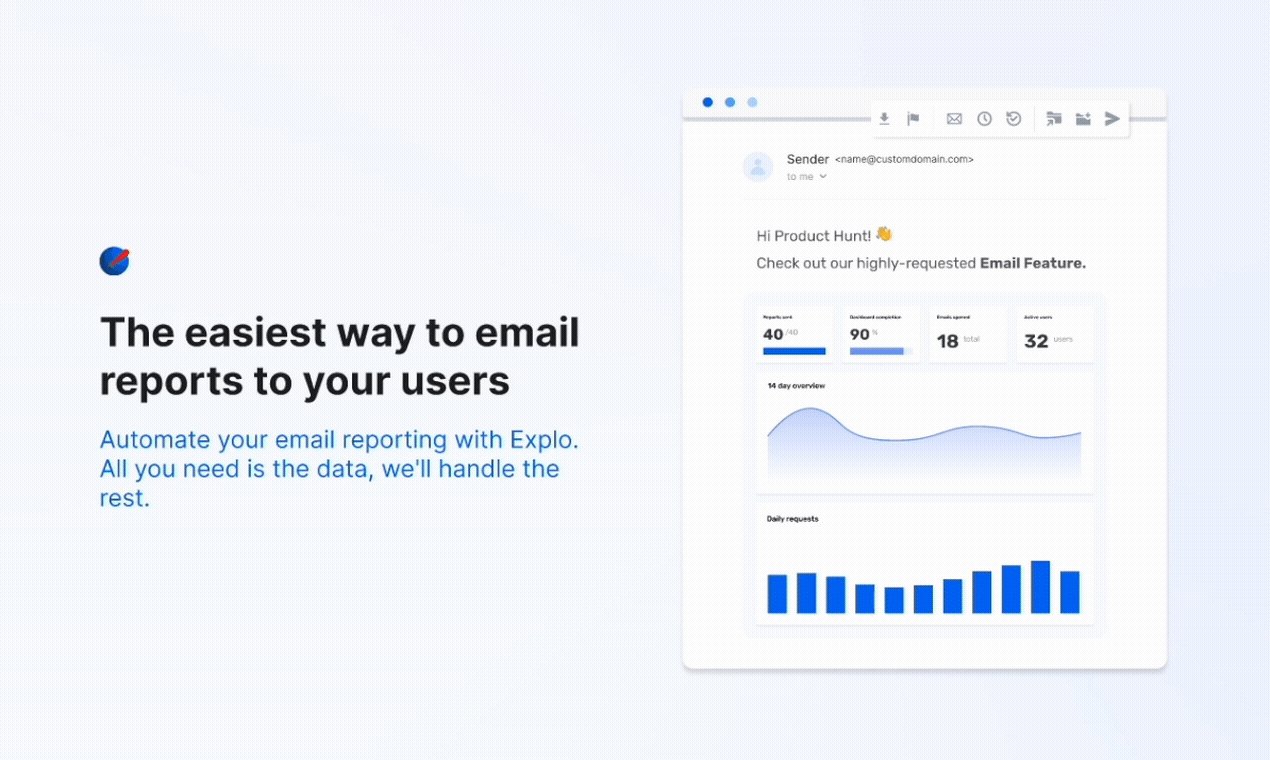
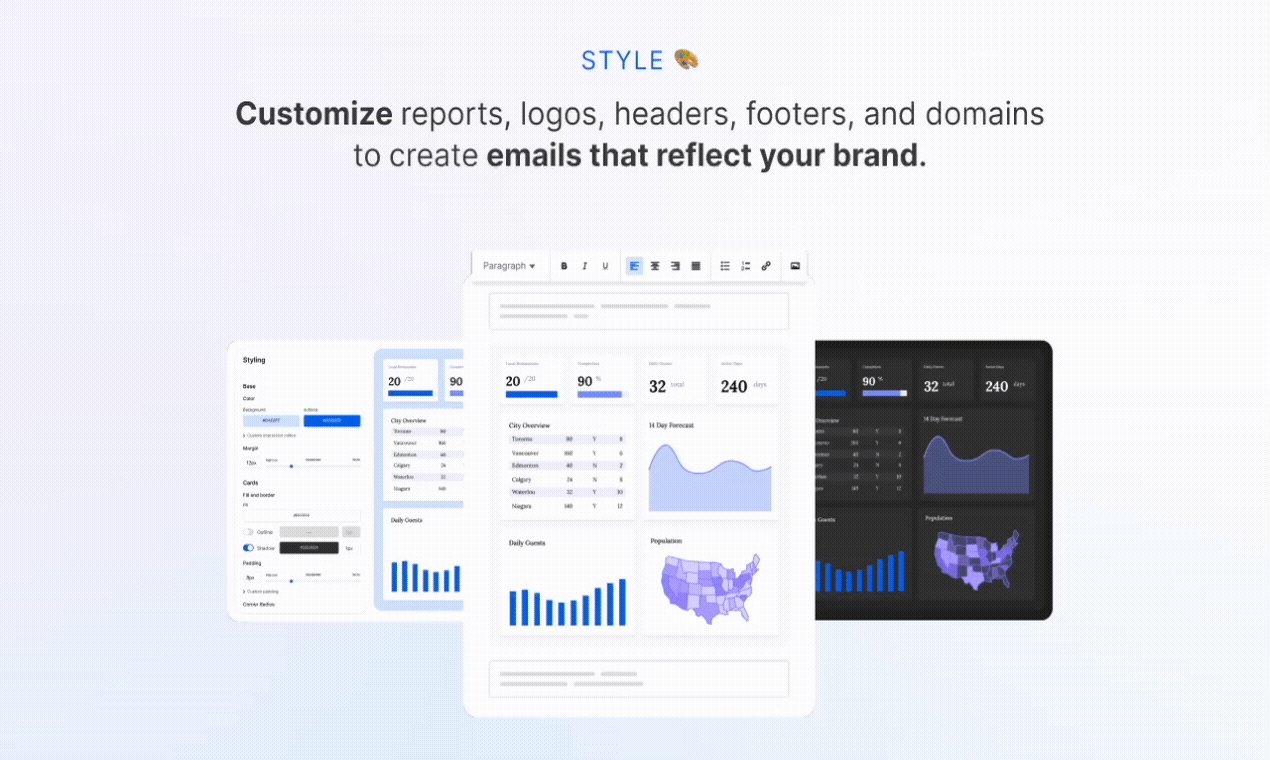
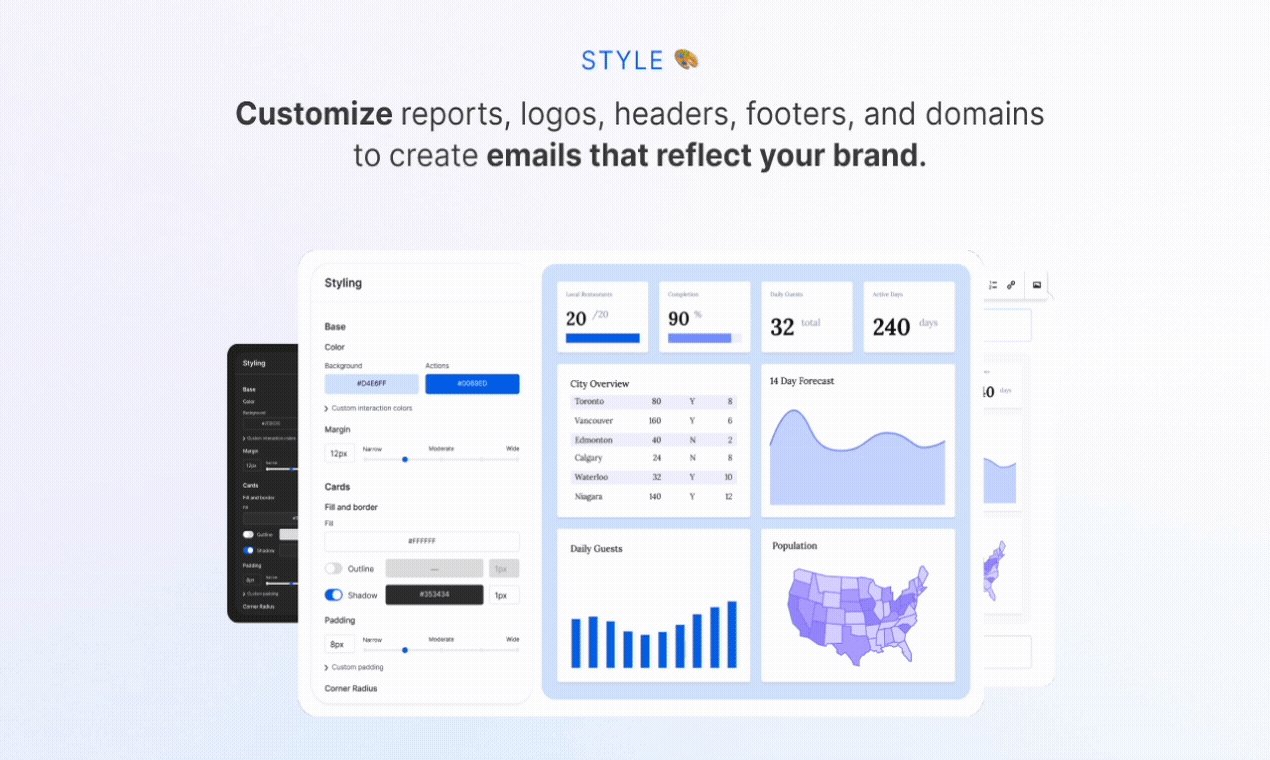
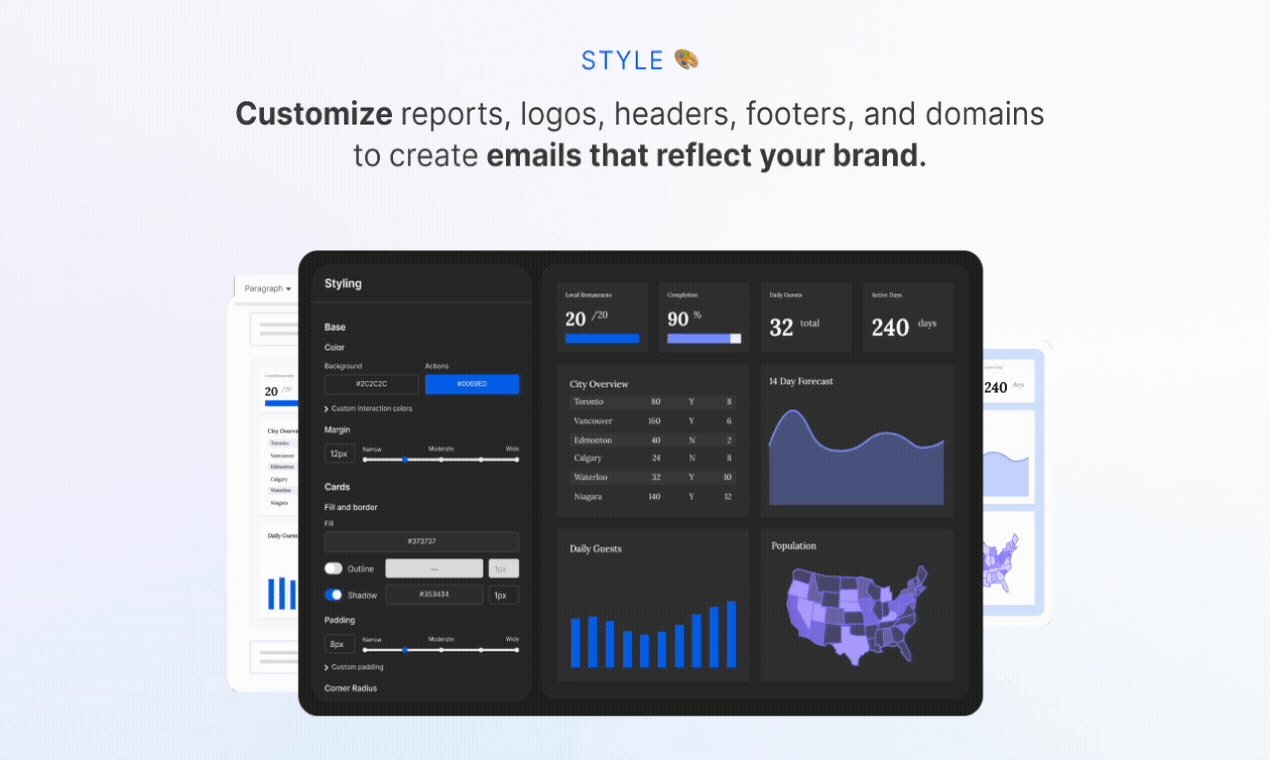
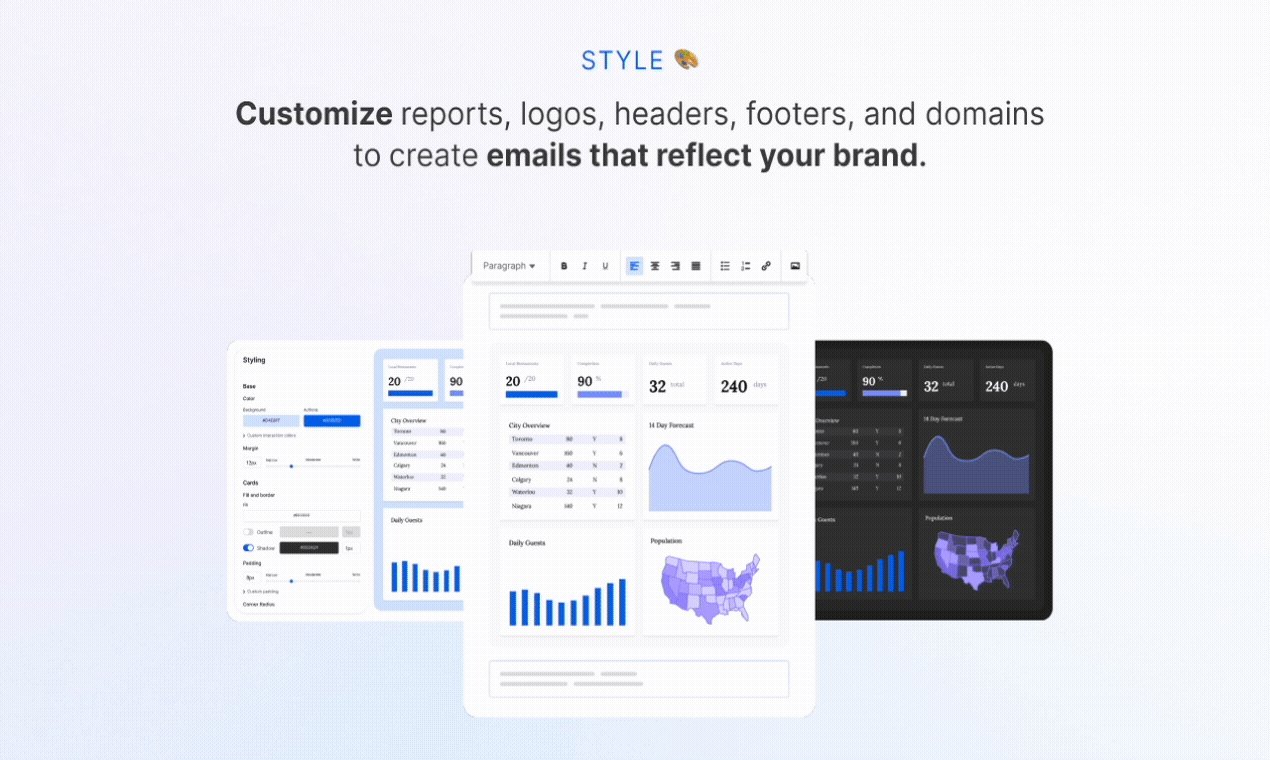
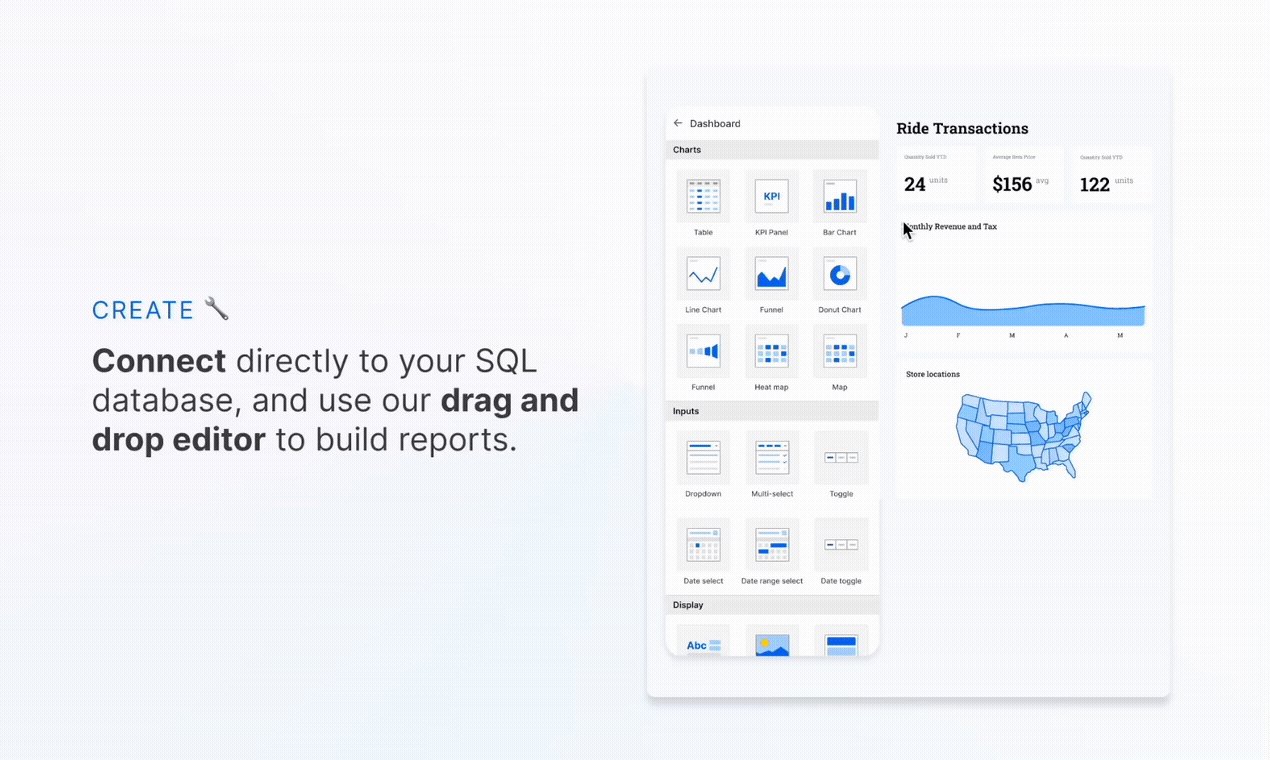
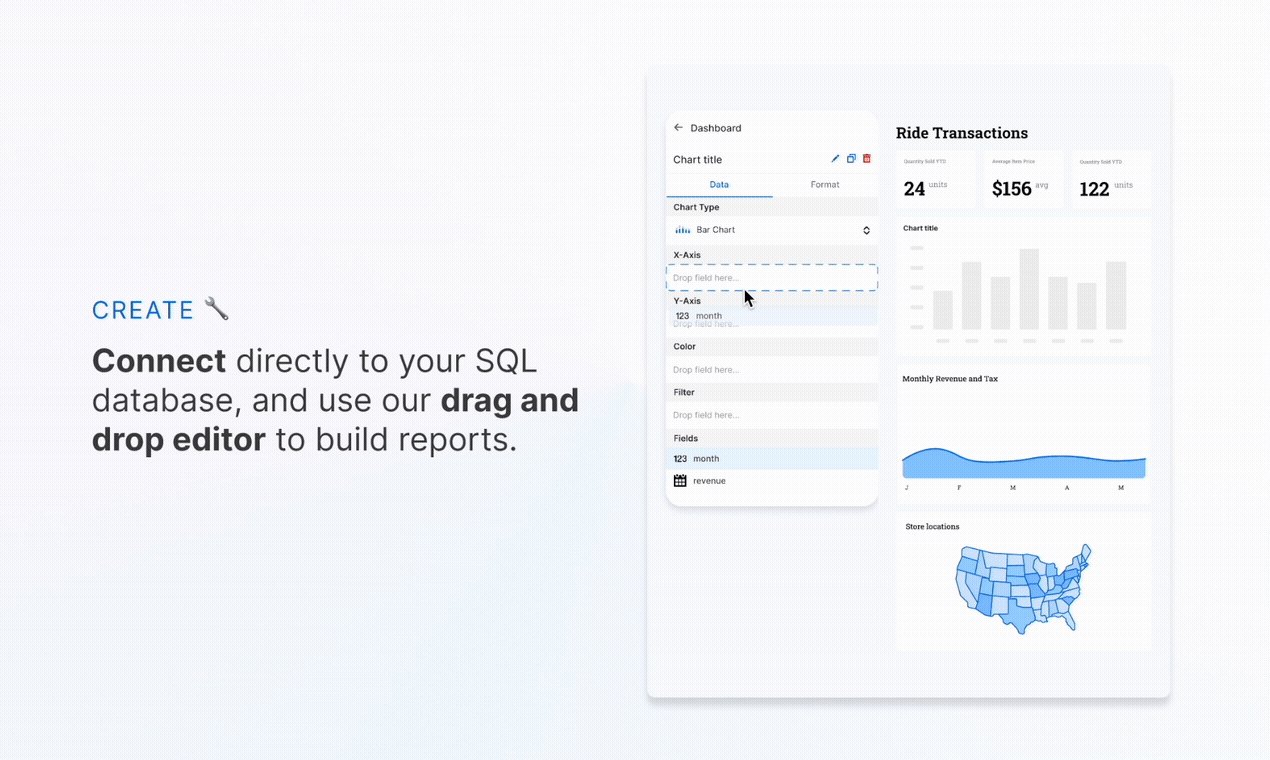
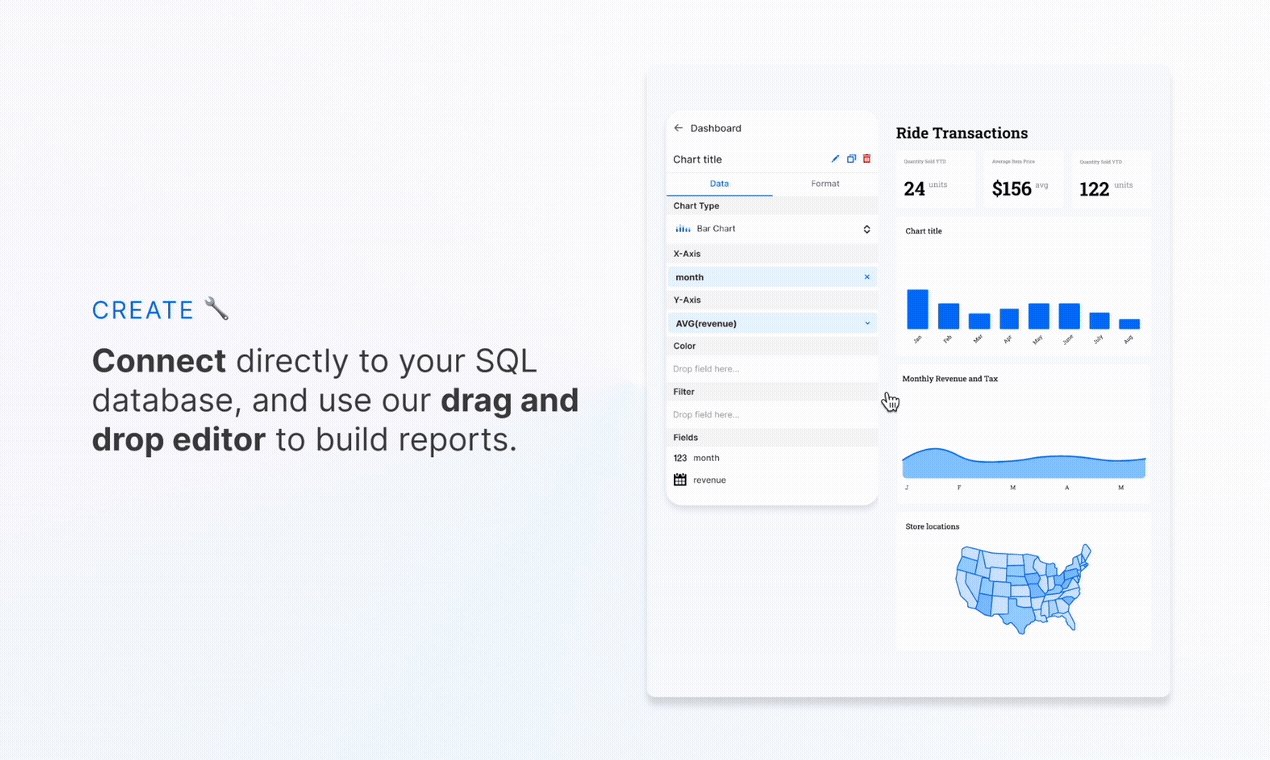
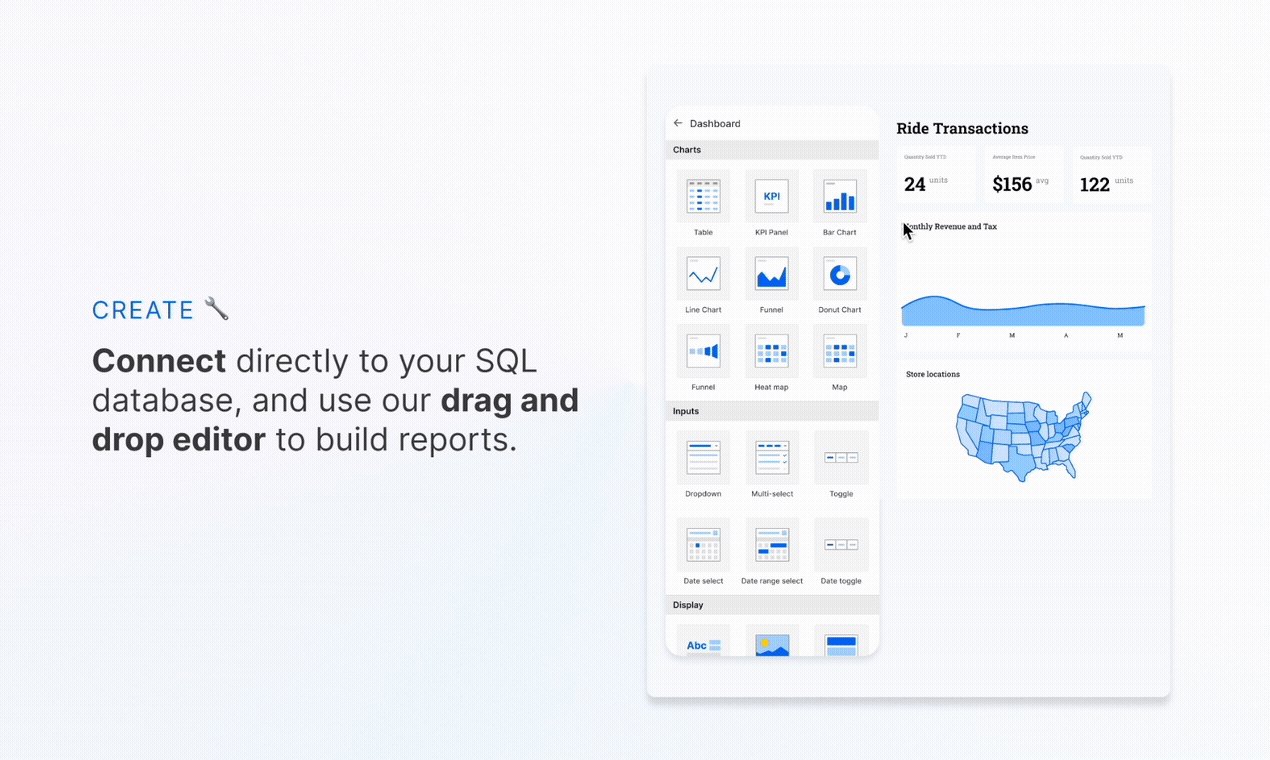
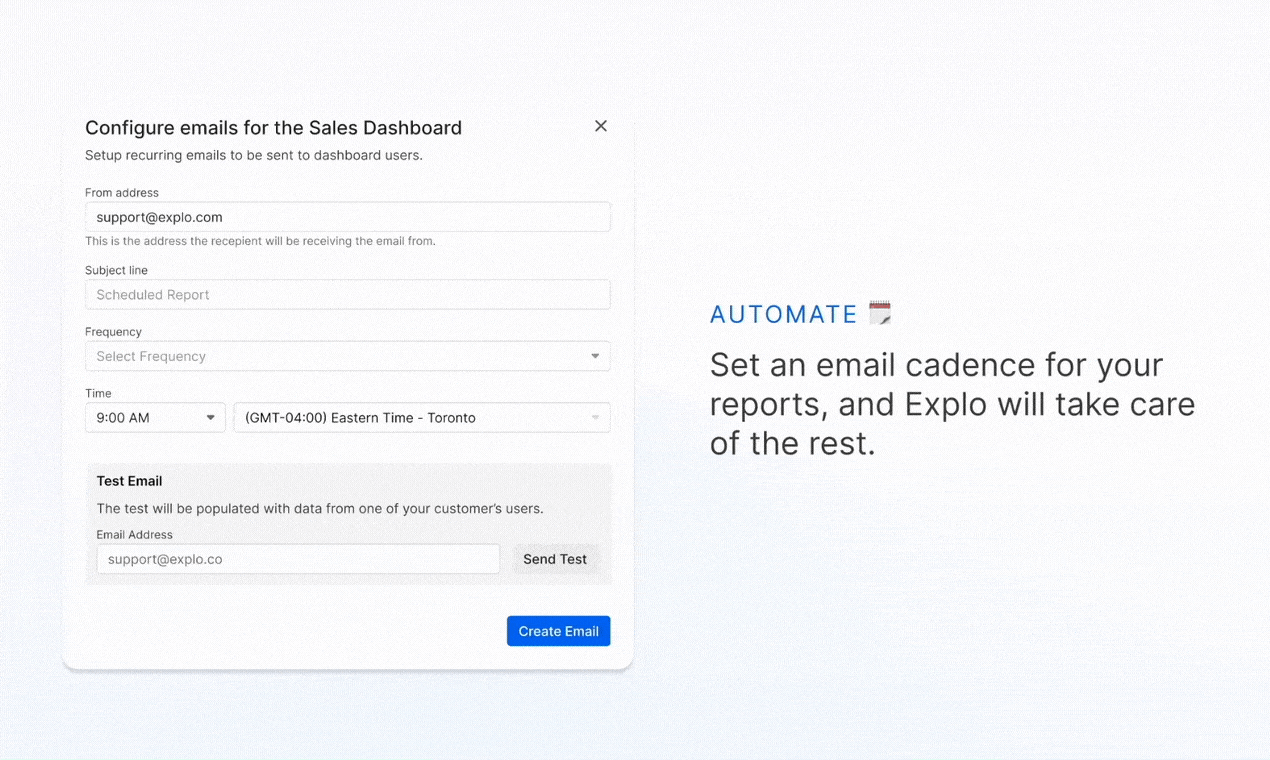
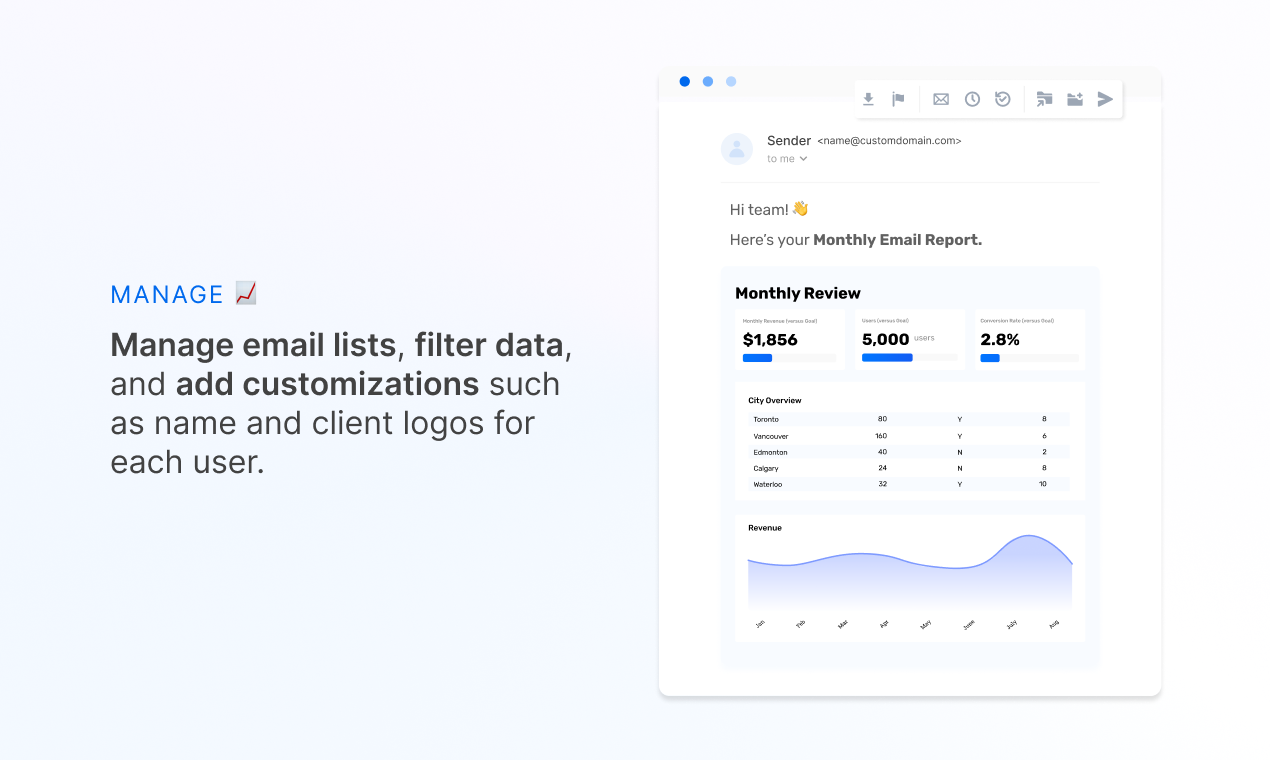
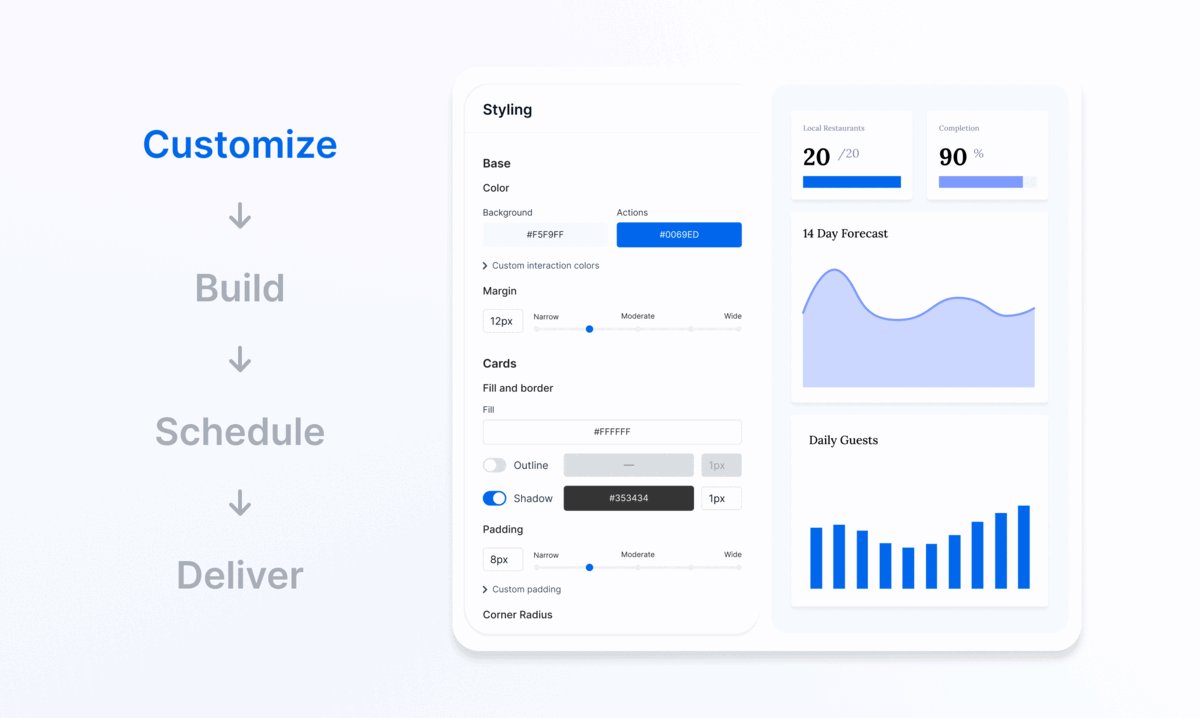
Marketing Page
Designing a page on Explo’s marketing website to highlight our email reporting feature.
Product Hunt
Leading the design of marketing prototype demos to promote the launch of our email builder on Product Hunt.
Email Builder
Designing the UI + interactions for building email reports in Explo.
Goal
Design an interactive prototype demonstrating how we can allow customers to build customizable email reports based off dashboards they've built in our product.
Scoping
User Requests
Build and send an email around an existing dashboard, all within Explo
Edit the dashboard layout within the email using drag and drop
Customizable header + footer sections
Easily switch between editing and previewing email
Engineering Scope
Header: Static image global for all dashboards, or loaded specifically for each end user group
Footer: Clickable link to a customer page
Constraints + Additional Requirements
Cannot drag new dashboard elements into the email
Text editor will appear inline, and only support rich text (no markdown)
Default to 600px width to optimize proper email rendering on all devices and browsers
Option to hide/show certain dashboard elements in the email view of the dashboard (e.g. cannot hide a button from the dashboard in the email view even though it won’t be clickable)
Process
Clarify unanswered questions with engineers
Explore inspiration + best practices
Review relevant past design work
Sketching + prototyping, iterate upon feedback
Wireframe Exploration
The main areas we explored and iterated on were…
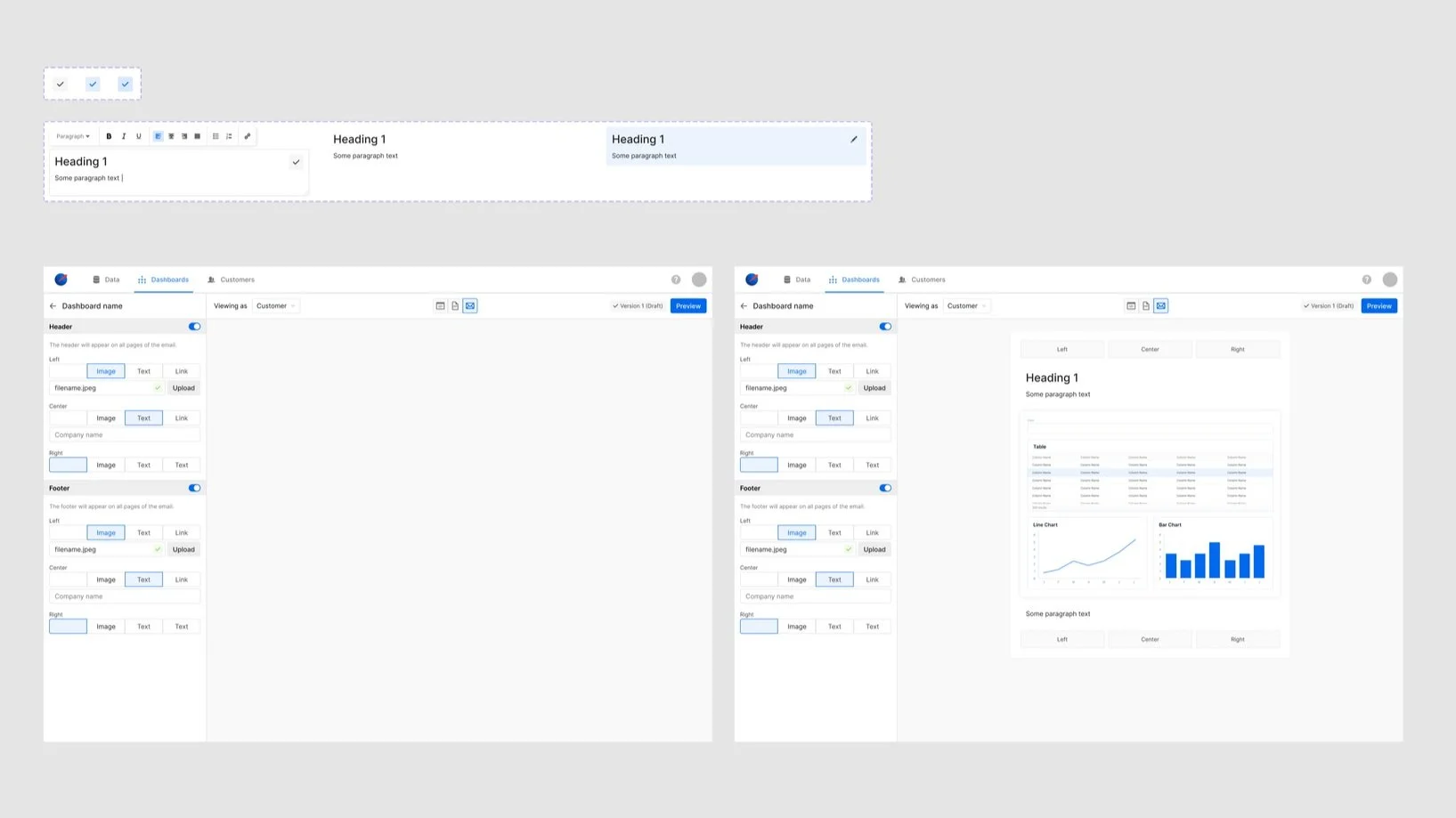
Save button location and design - high priority action that should be easily accessible at all times
Ways to differentiate editing vs. saved state
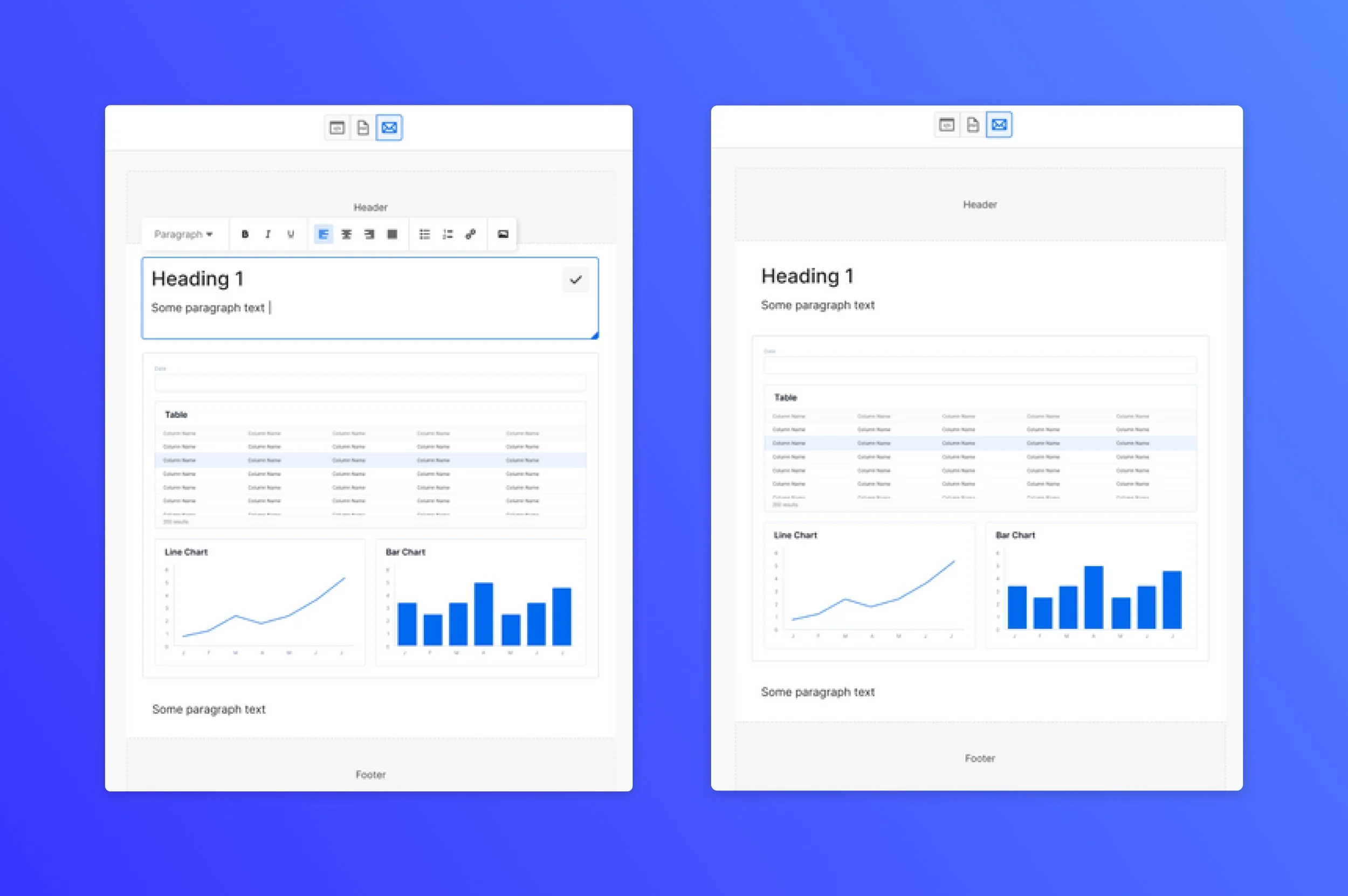
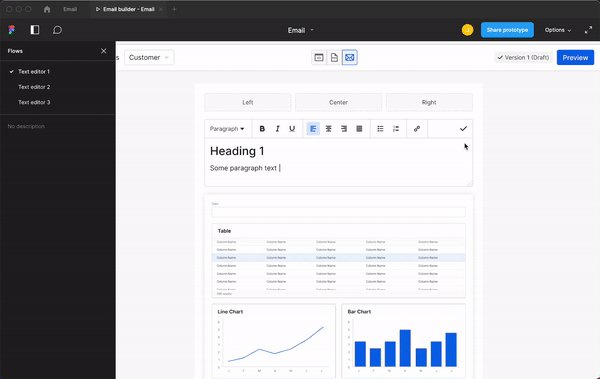
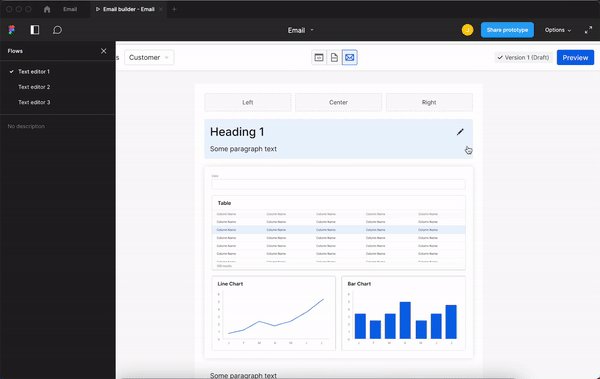
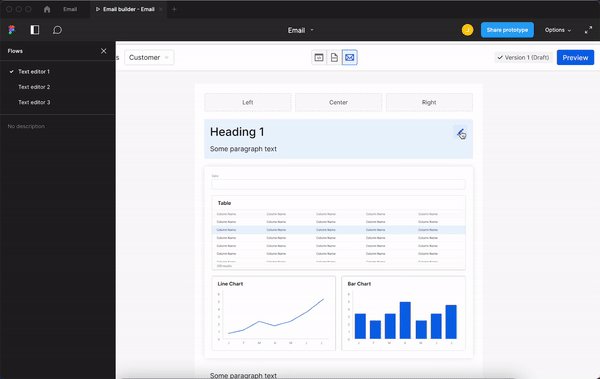
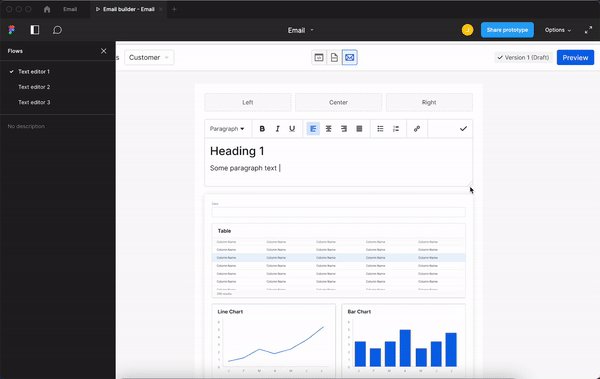
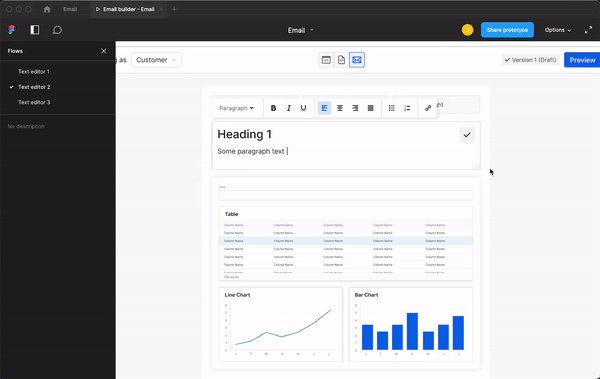
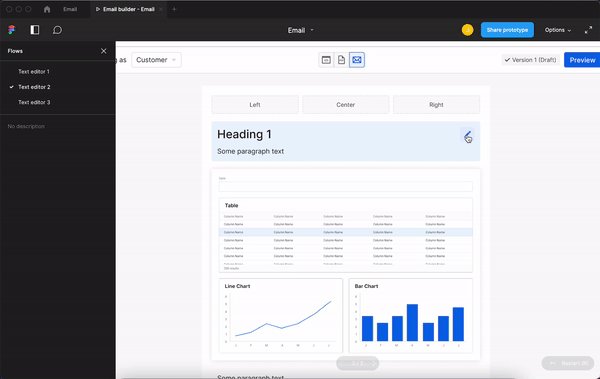
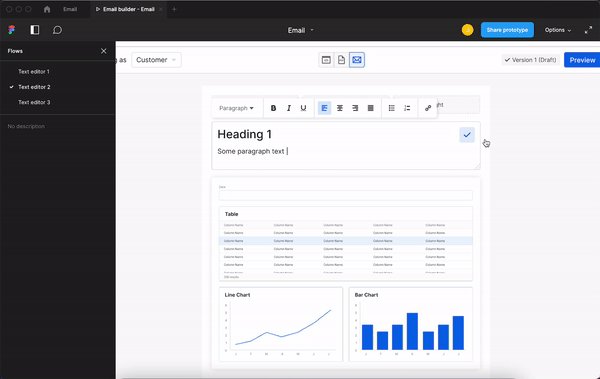
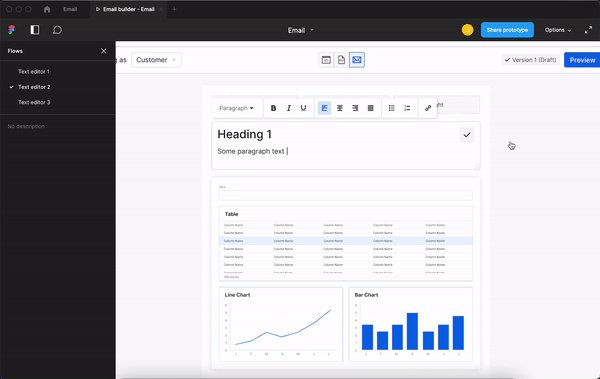
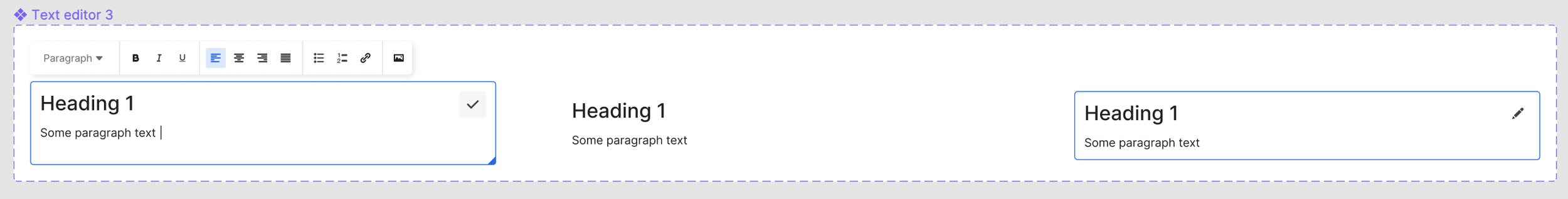
Interaction Iterations
Save Button | Option A
Save Button | Option B
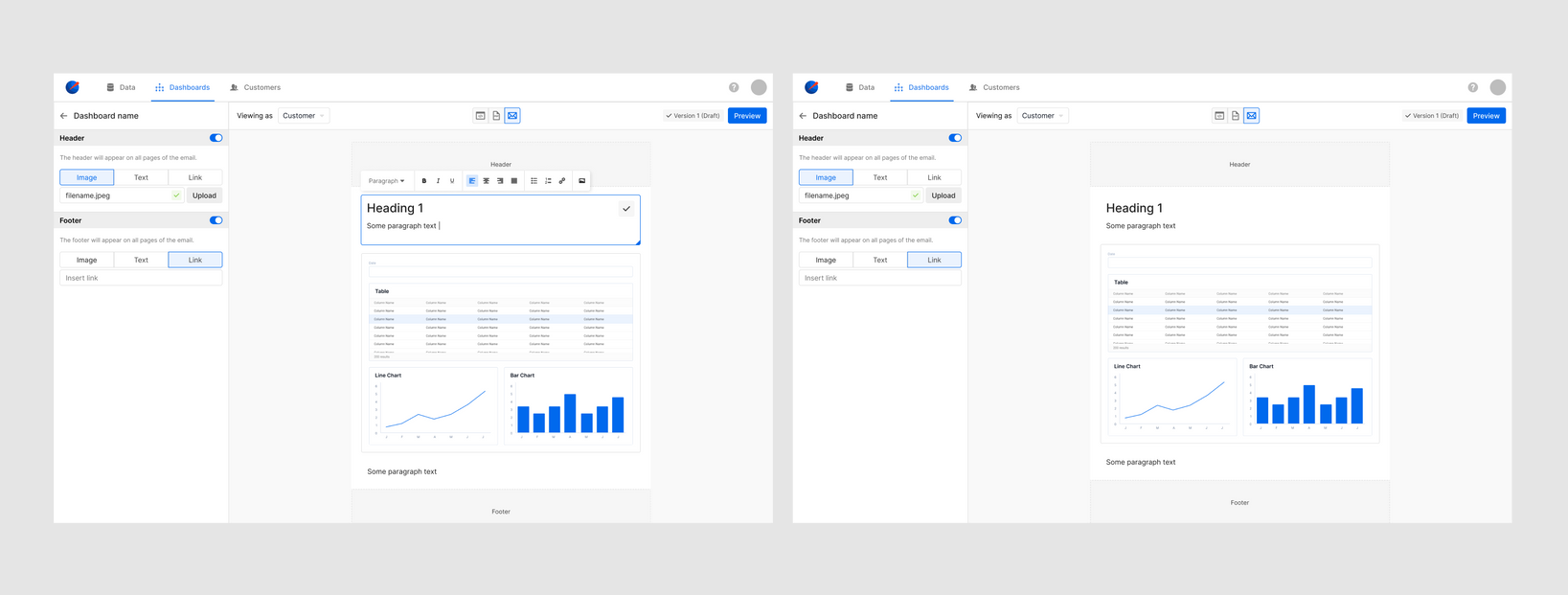
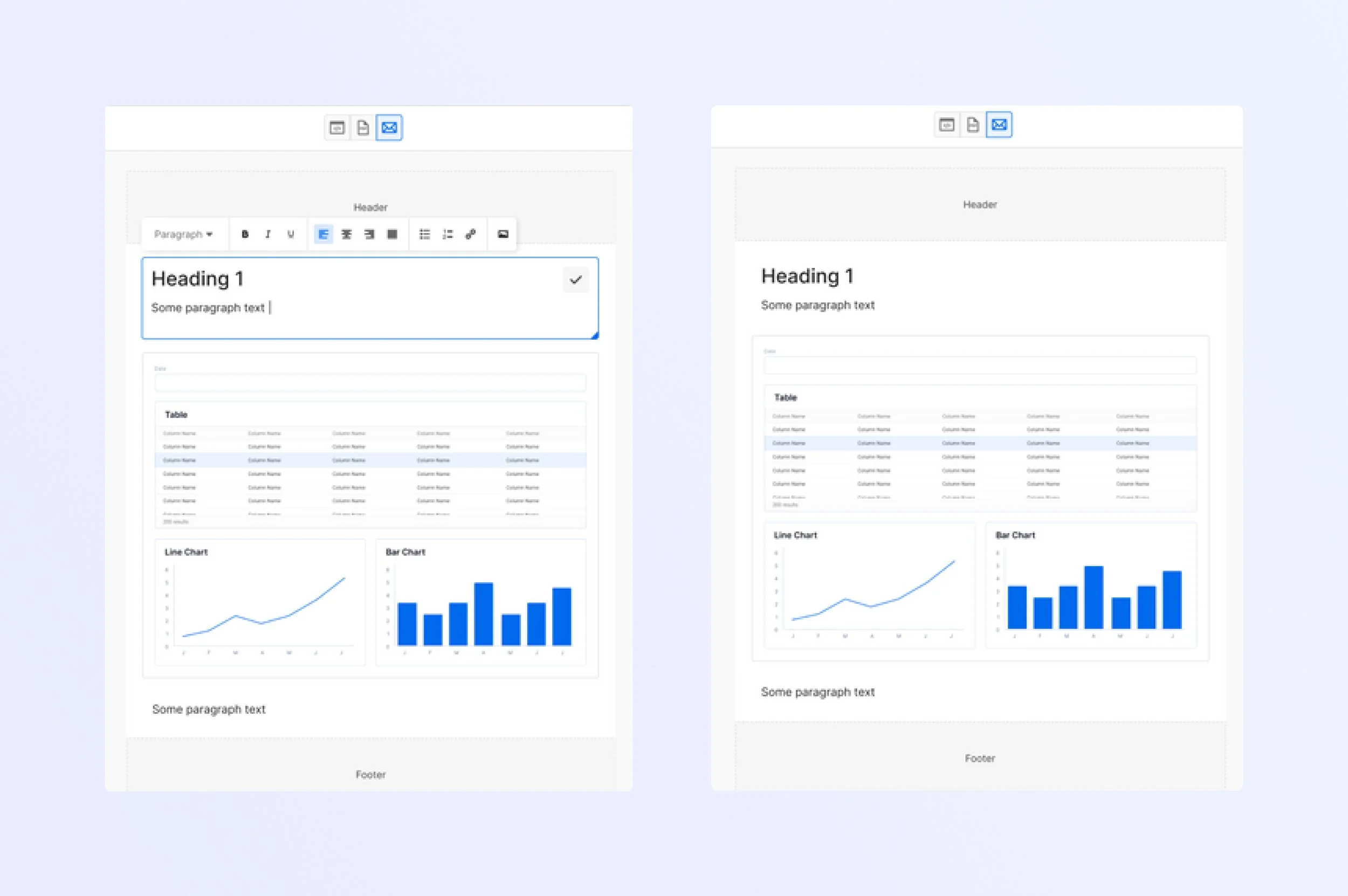
Final Designs
After proposing all the design options and iterating upon feedback from engineers, we settled on a design using similar interactions to Option B, but with an auto-save function.
Marketing Page
Designing a page on Explo’s marketing website to highlight our email reporting feature.
Goal
Design a marketing page that informs our customers on the launch of our new email reporting feature, while promoting our product and maintaining branding.
Process
Research best practices for successful landing page design + copy
Document relevant design examples and inspiration
Review previous design examples in our website
Sketching, prototyping, iterating
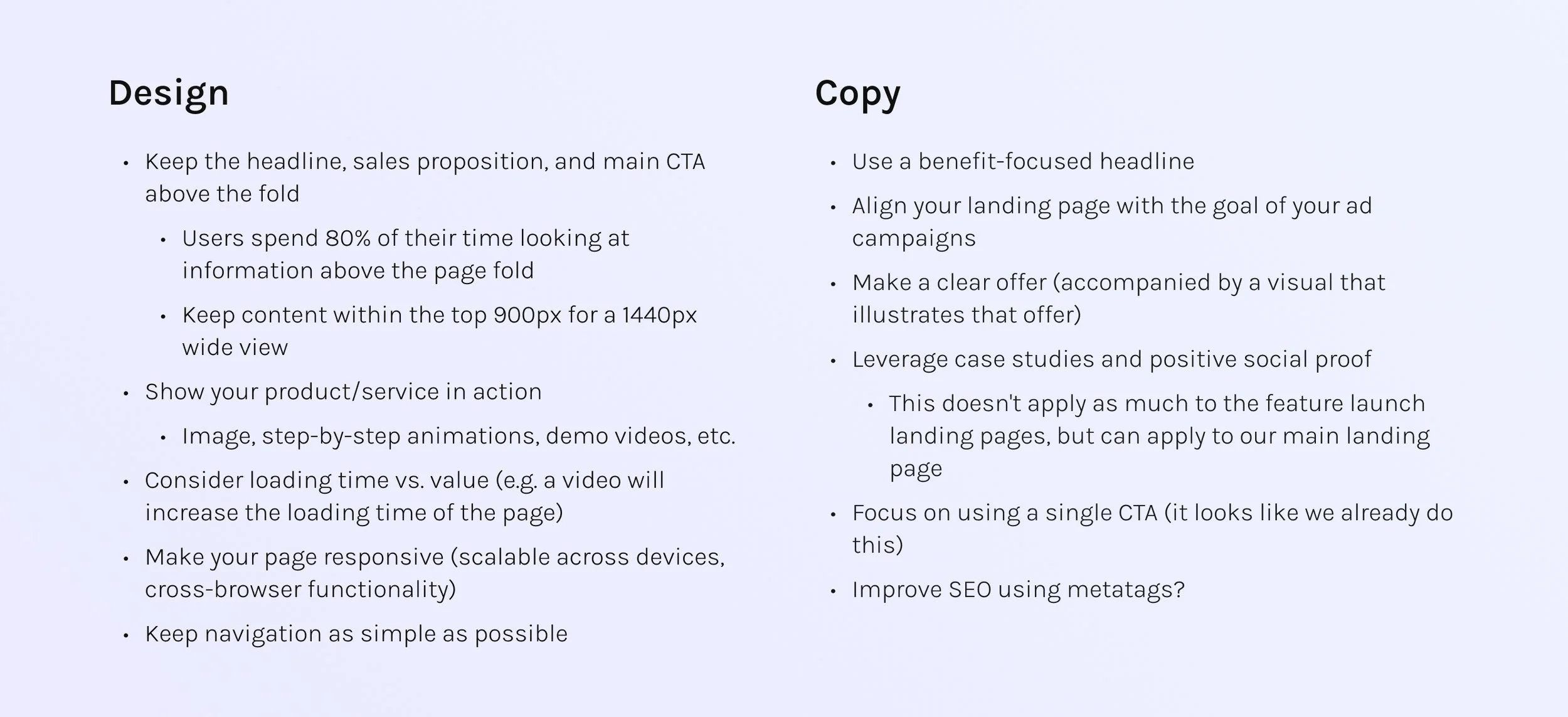
Best Practices
Researching and documenting best practices for successful landing page design + copy. This provided a foundation for myself and other designers to follow in the future.
References
Compiling relevant and successful design examples for inspiration.
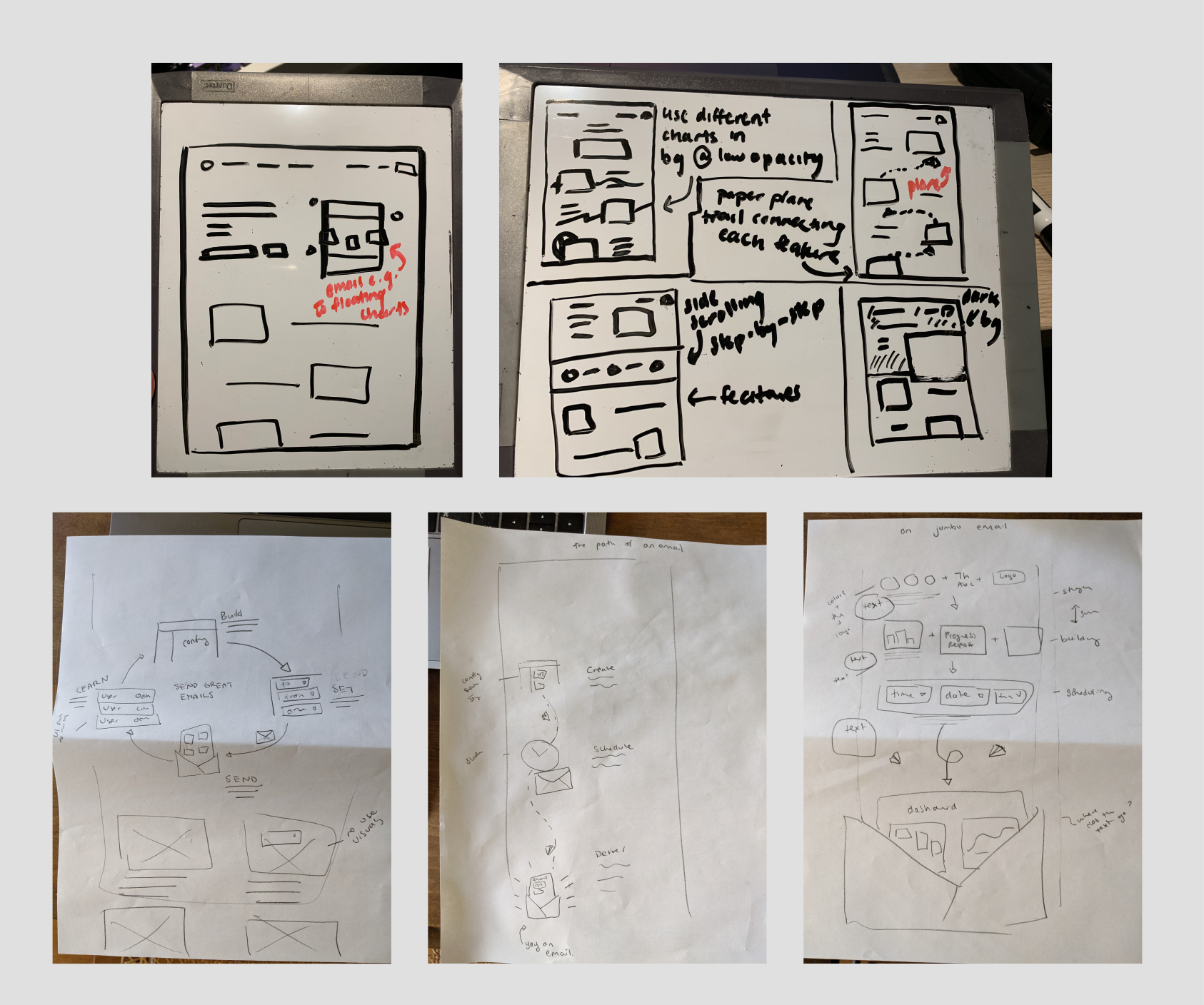
Sketching
Low-fidelity sketches to quickly explore different possibilities for the landing page layout. We weren’t able to do user tests due to limited time constraint, so we used UX best practices and consistency with similar pages from our competitive analysis as a guideline.
This gave us a framework to review with the engineers to outline limitations before moving forward.
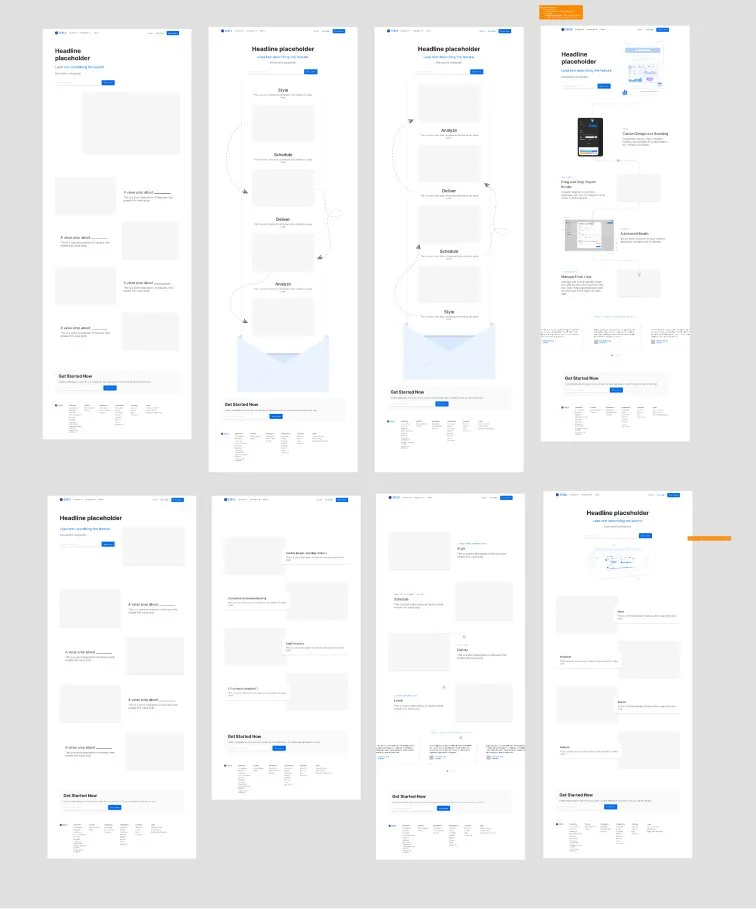
Wireframe Iterations
We iterated on mid-fidelity designs based on engineering and design feedback to ensure that the final designs would fall within our technical limitations and align with our goal to promote the new email reporting feature.
This also helped us ensure that designs were feasibly for implementation, and avoid backtracking in the high-fidelity design stage.
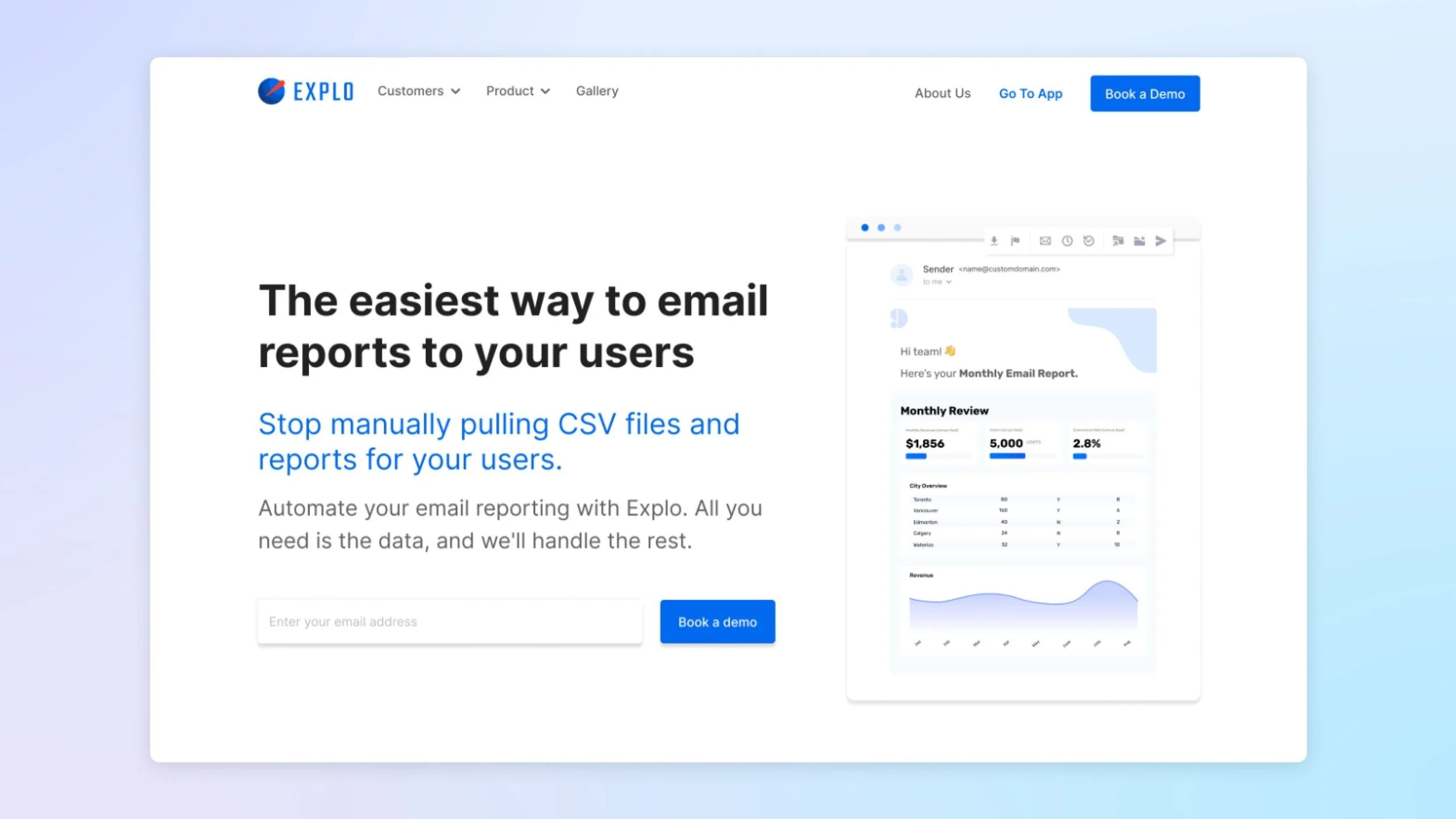
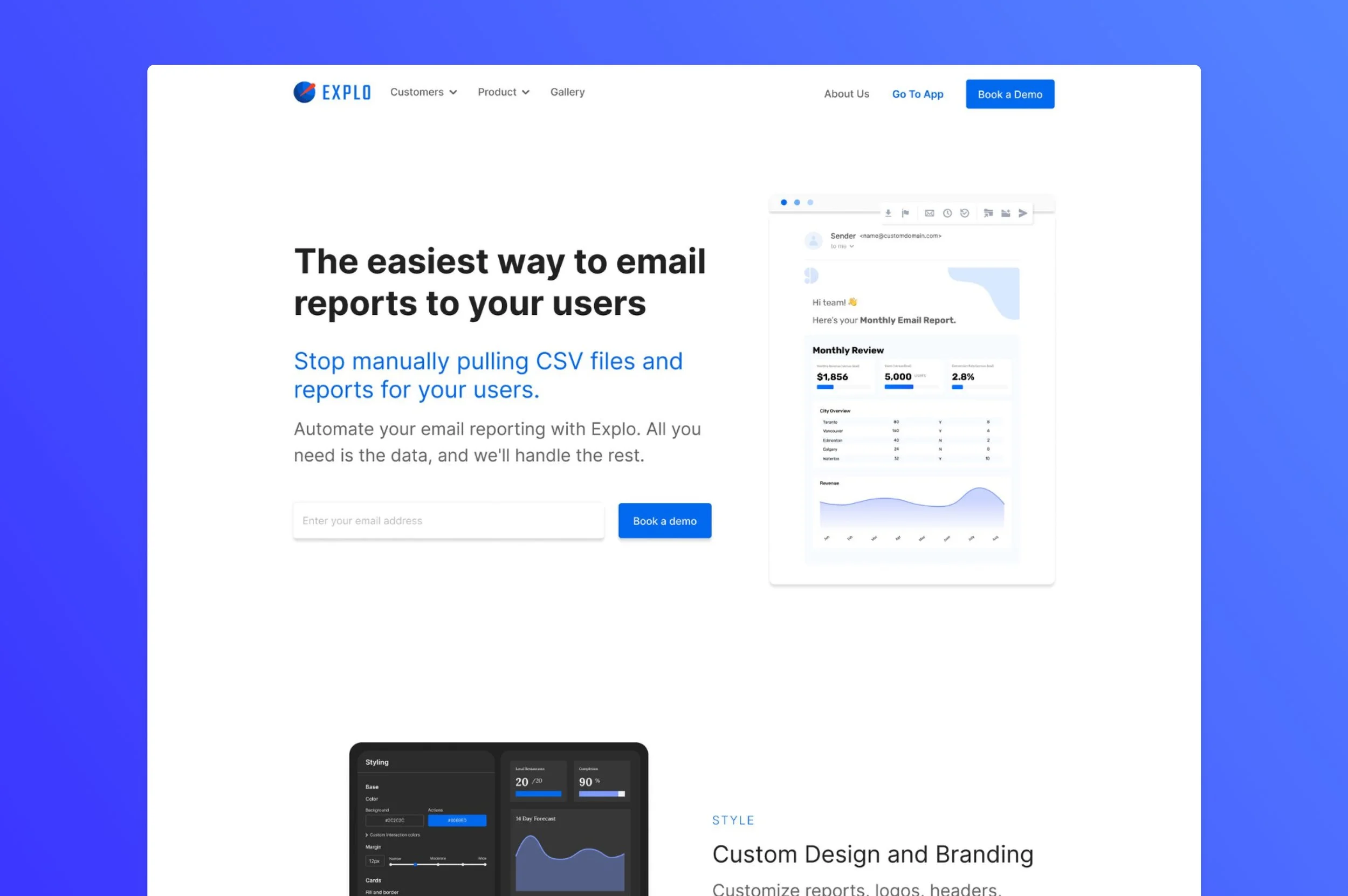
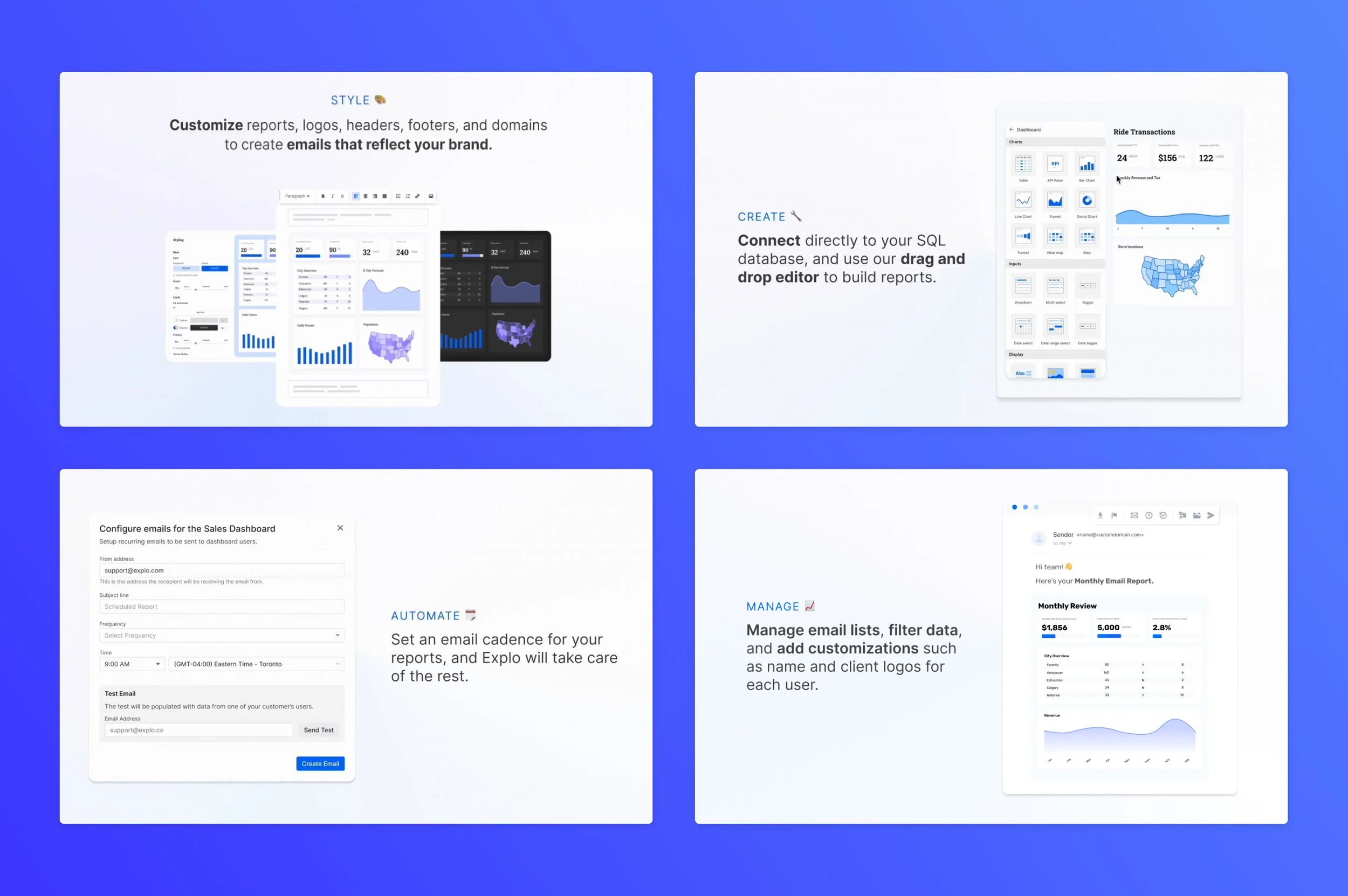
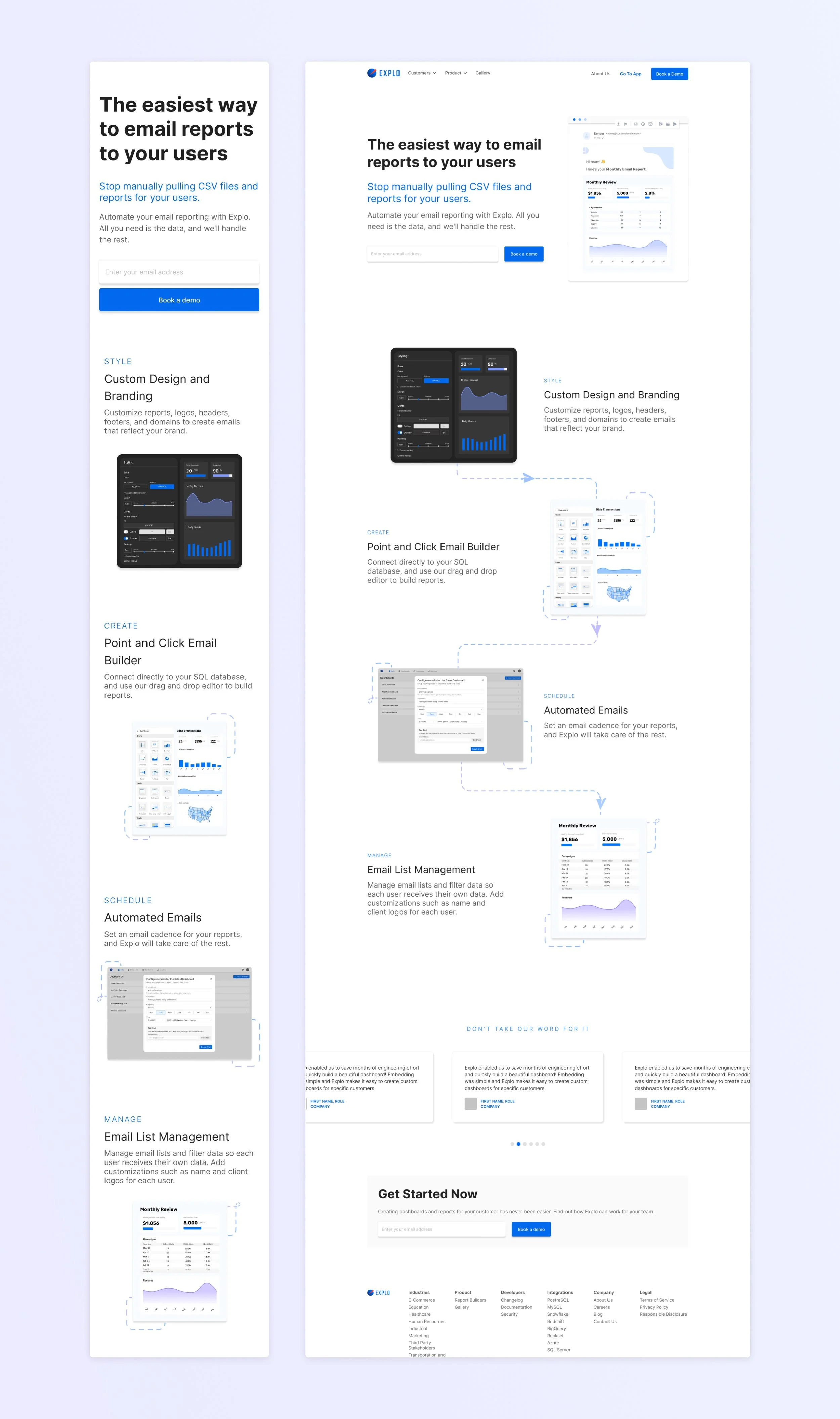
Final Designs
Visit the live site: www.explo.co/email-reports :)
*This site may have changed as iterations to Email Reports were made over time. The design below is what we initially launched for V1 of Email Reports after reviewing with the engineering, marketing and design team.
Product Hunt
Leading the design of marketing prototype demos to promote the launch of our email builder on Product Hunt.
Goal
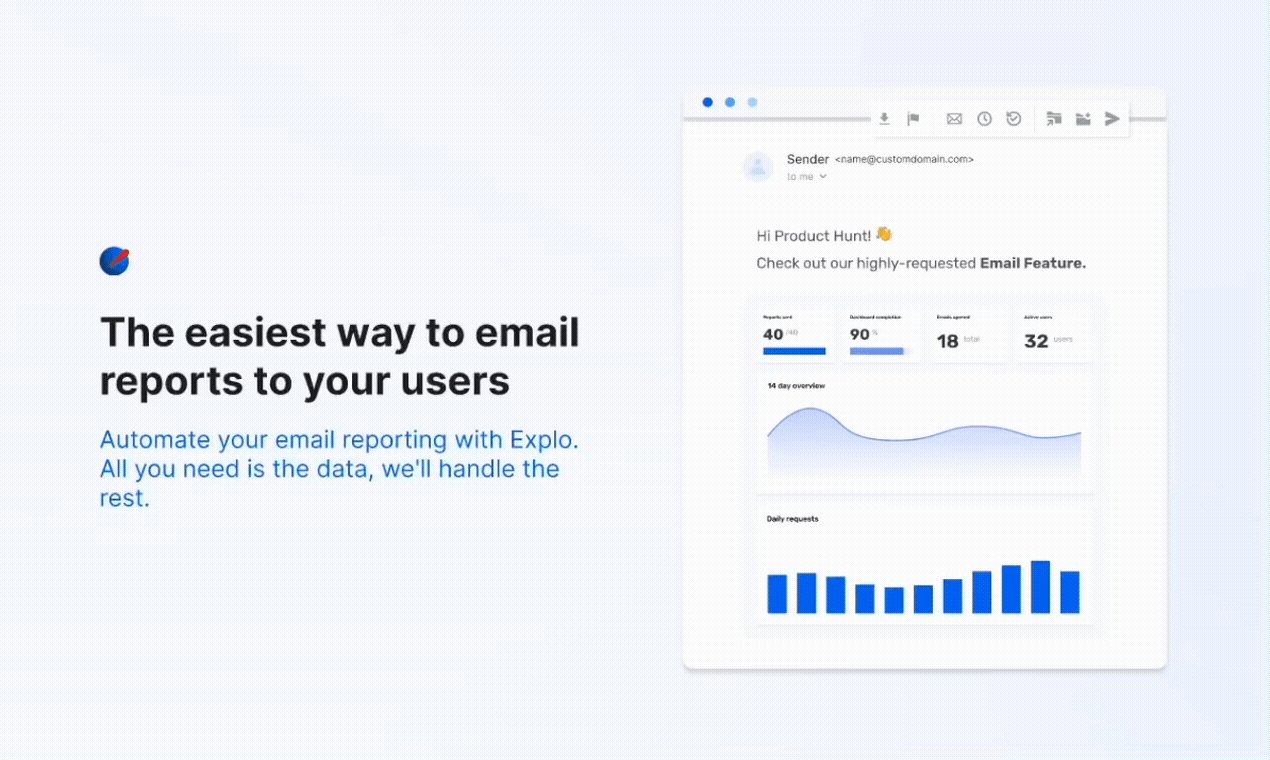
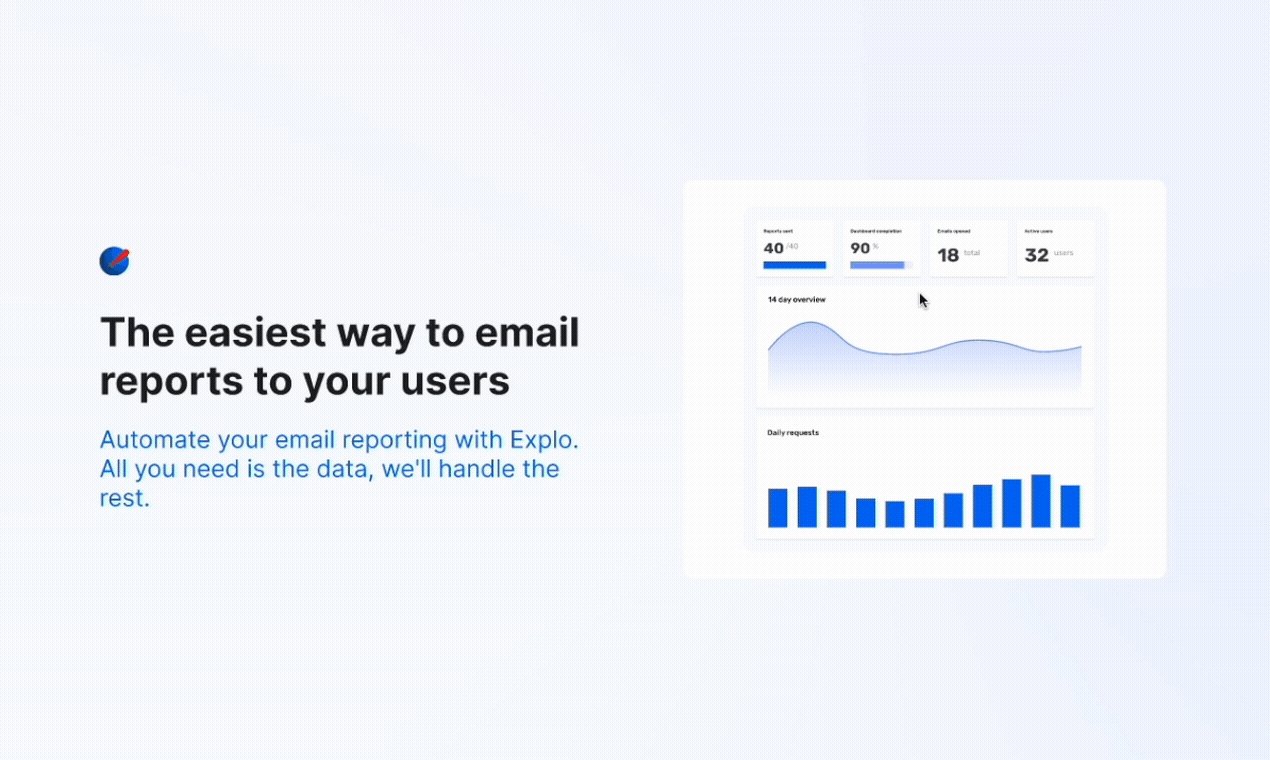
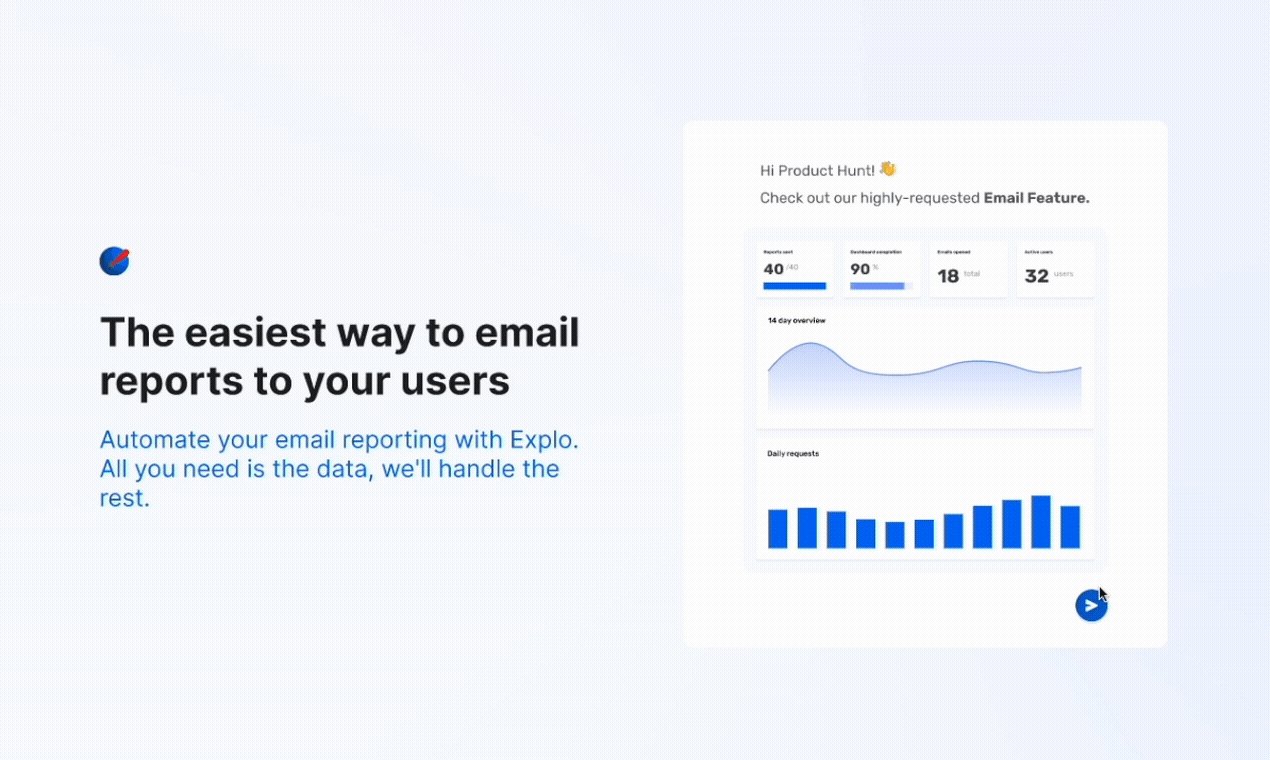
Design visuals and interactive prototype demos for Product Hunt to promote our email feature and gain new leads.
Design a visual to highlight our launch on Bookface, a private community for Y Combinator founders.
Process
Interview a team who successfully launched on Product Hunt for guidance (we interviewed VimCal)
Review best practices and examples of other successful launches
Collaborate with co-founders + engineers to create a walkthrough video
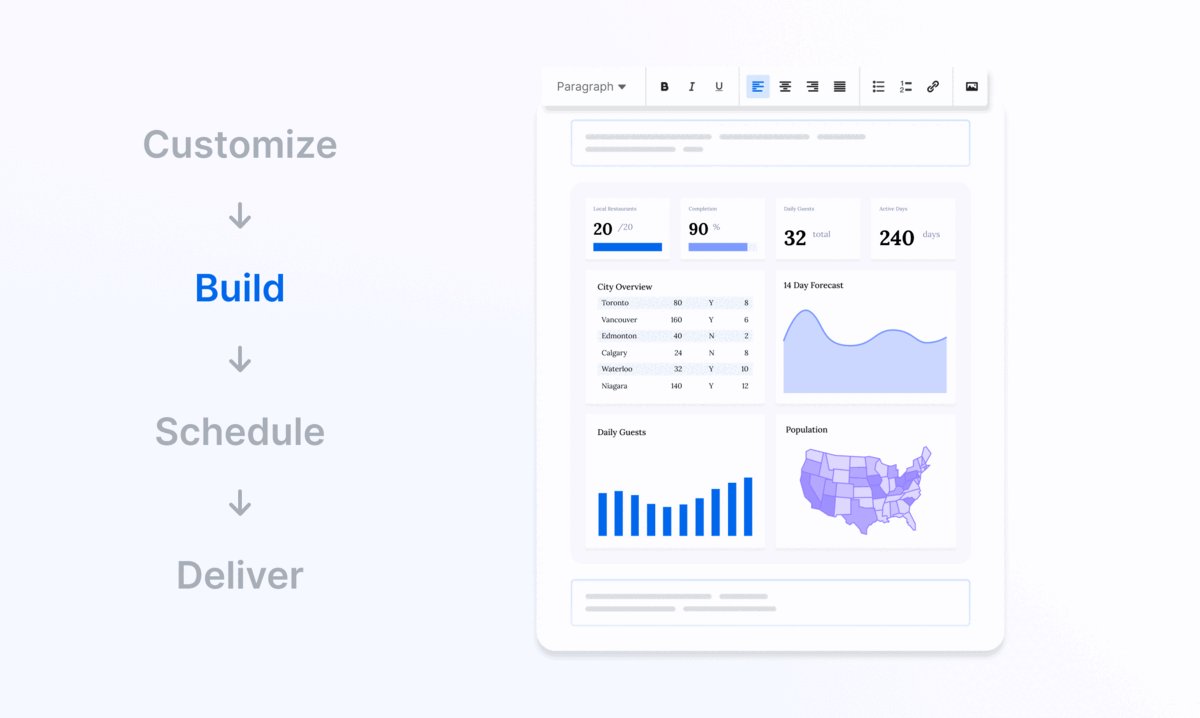
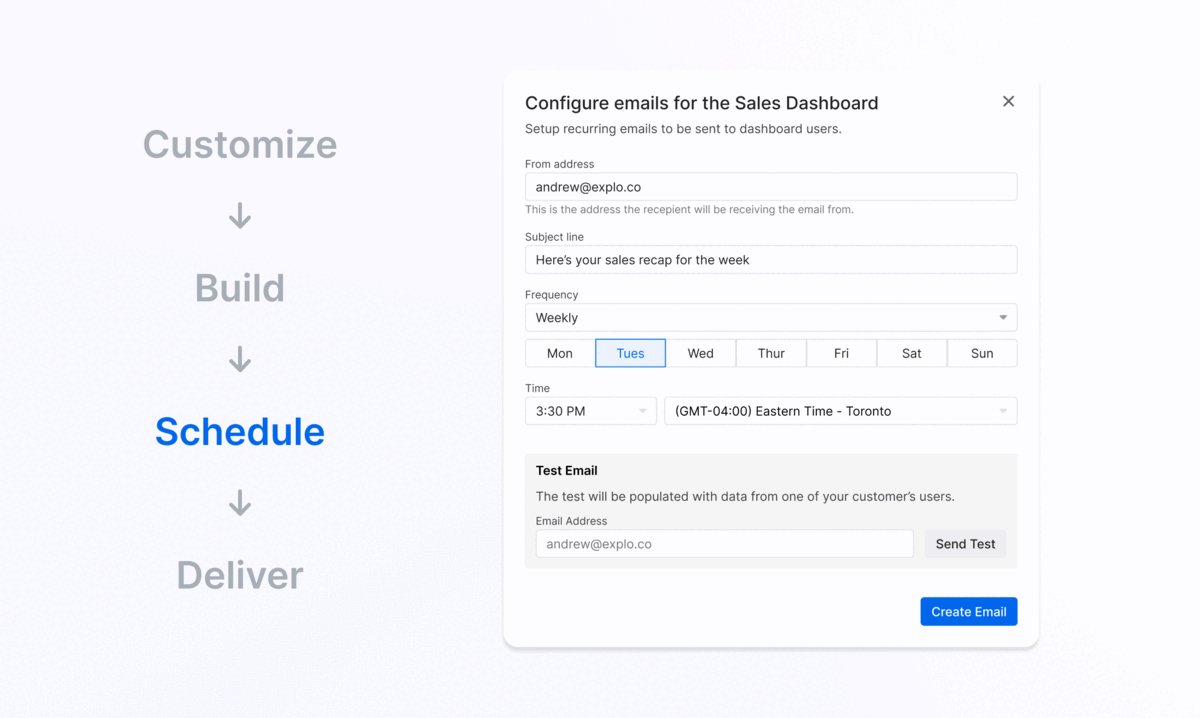
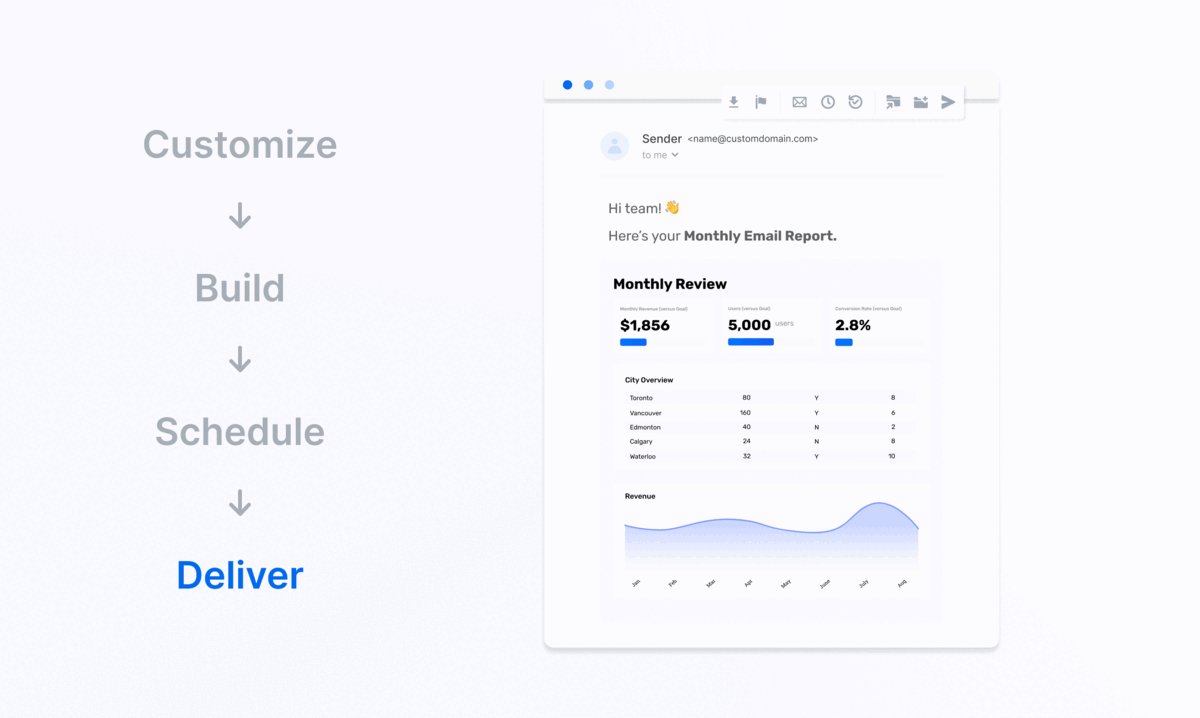
Animate prototype gifs highlighting each key feature of the email builder
Process
I looked at the format and content of other successful Product Hunt posts while collaborating with our engineers to define ETC's, and determine what to include in our launch given our timeframe.
Bookface
I also created a visual for our launch on Bookface, a private community for Y Combinator founders.
Slack Updates
This project involved a lot of collaboration between design, engineering, and sales/marketing. As I did with all projects, every time I made a significant change to the design or had a question about the launch, I'd update directly over Slack or find a time to sync.